Requiem: Recreating the Demo - Expanded Section
Your Guide to Recreating Elements of the Requiem Demo for WordPress
Introduction

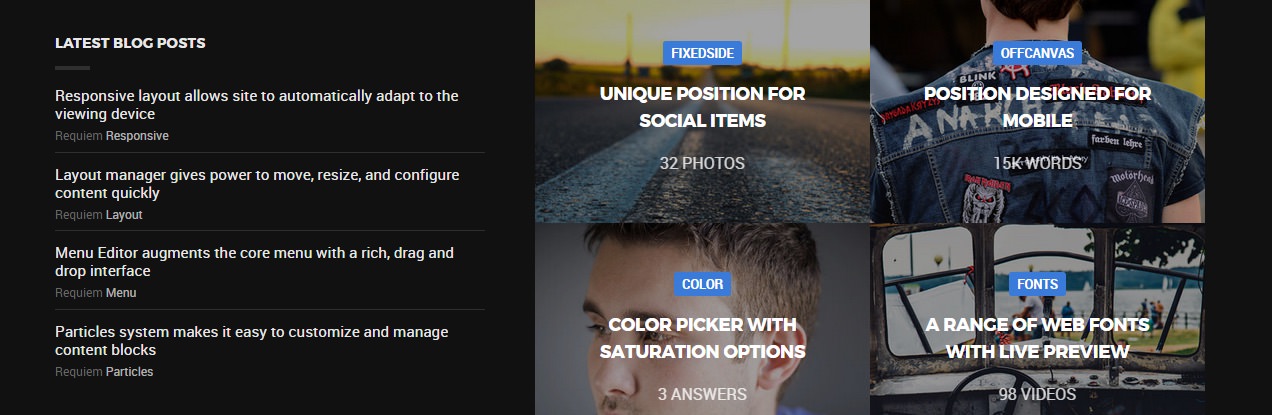
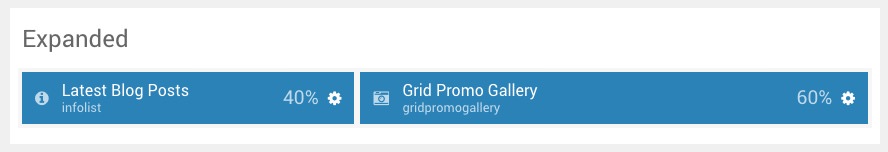
The Expanded section includes two particles, Info List and Grid Promo Gallery.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
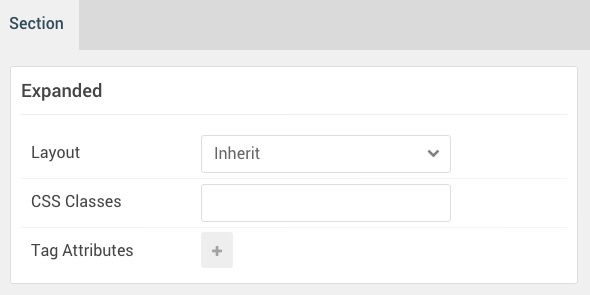
Section Settings

| Option | Setting |
|---|---|
| Layout | Inherit |
| CSS Classes | Blank |
| Tag Attributes | Blank |
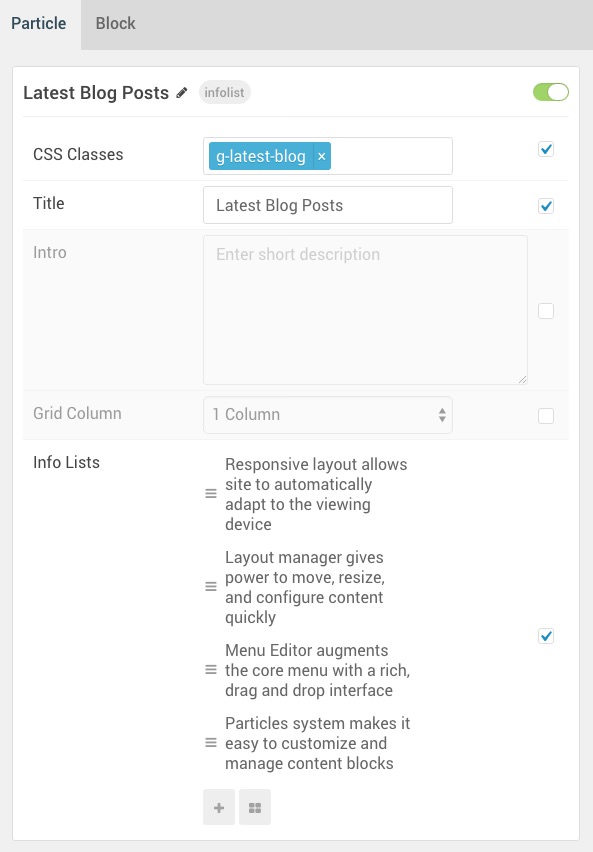
Info List (Particle)
Particle Settings

| Option | Setting |
|---|---|
| CSS Classes | g-latest-blog |
| Title | Latest Blog Posts |
| Intro | Blank |
| Grid Column | 1 Column |
| Info Lists Item 1 Name | Responsive layout allows site to automatically adapt to the viewing device |
| Info Lists Item 1 Image | Blank |
| Info Lists Item 1 Image Location | Left |
| Info Lists Item 1 Text Style | Compact |
| Info Lists Item 1 Image Style | Compact |
| Info Lists Item 1 Description | Requiem <a href="#">Responsive</a> |
| Info Lists Item 1 Tag | Blank |
| Info Lists Item 1 Sub Tag | Blank |
| Info Lists Item 1 Label | Blank |
| Info Lists Item 1 Link | # |
| Info Lists Item 1 Icon | Blank |
| Info Lists Item 1 Read More Classes | Blank |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 40% |
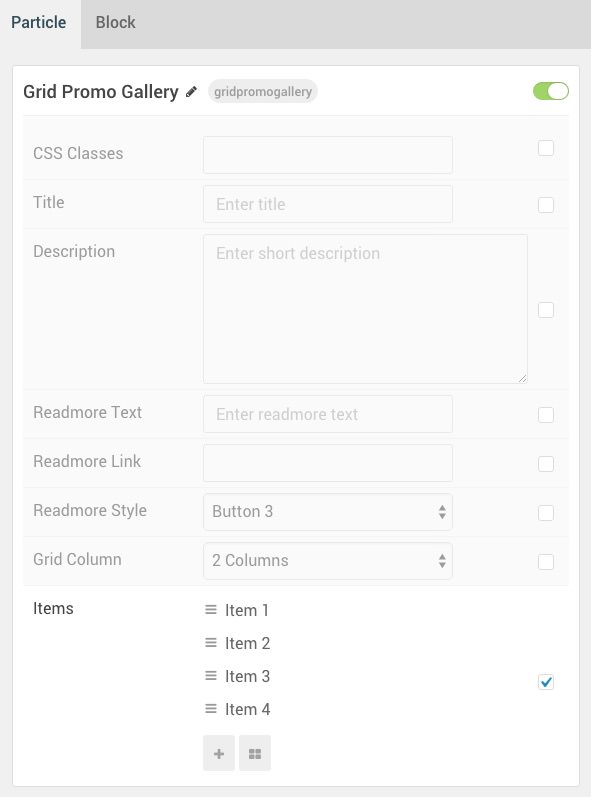
Grid Promo Gallery (Particle)
Particle Settings

| Option | Setting |
|---|---|
| CSS Classes | Blank |
| Title | Blank |
| Description | Blank |
| Readmore Text | Blank |
| Readmore Link | Blank |
| Readmore Style | Button 3 |
| Grid Column | 2 Columns |
| Grid Promo Gallery Item 1 Name | Item 1 |
| Grid Promo Gallery Item 1 Image | Custom |
| Grid Promo Gallery Item 1 Tag | FixedSide |
| Grid Promo Gallery Item 1 Title | Unique position for social items |
| Grid Promo Gallery Item 1 Description | 32 Photos |
| Grid Promo Gallery Item 1 Link | # |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 60% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.