Requiem: Recreating the Demo - Portfolio Page
Your Guide to Recreating Elements of the Requiem Demo for WordPress
Introduction
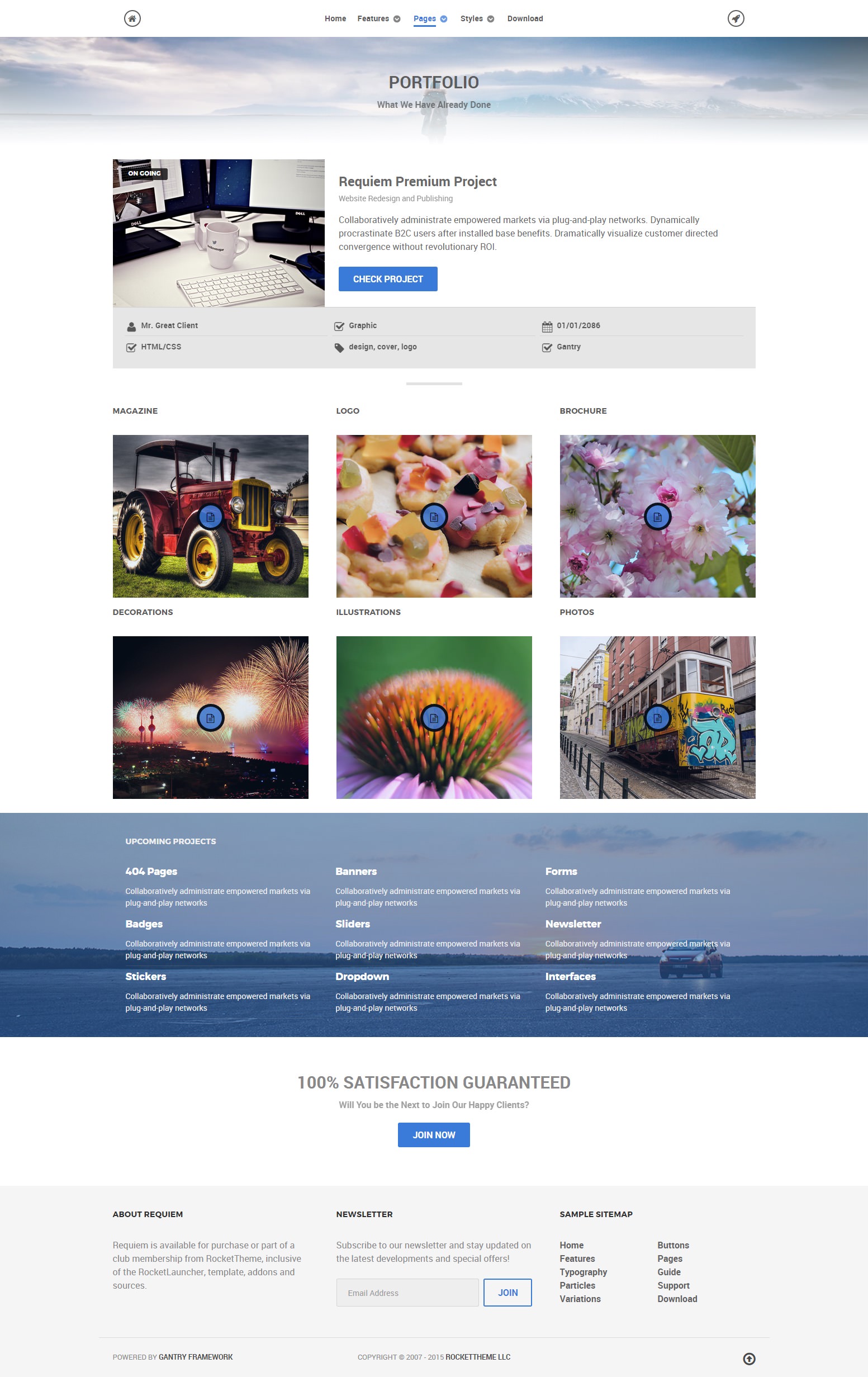
The Portfolio example page demonstrates how you can create a beautiful page with the Requiem theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Header - Info List (Particle)2Mainbar - Page Content3Feature - Custom HTML (Particle)4Extension - Custom HTML (Particle)5Bottom - Custom HTML (Particle)6Footer - Custom HTML (Widget)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)
1Header - Info List (Particle)2Mainbar - Page Content3Feature - Custom HTML (Particle)4Extension - Custom HTML (Particle)5Bottom - Custom HTML (Particle)6Footer - Custom HTML (Widget)7Footer - Custom HTML (Widget)8Footer - Custom HTML (Widget)
Header Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Info List (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Portfolio - Header |
| CSS Classes |
center g-layercontent noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Info List Item 1 Name | Portfolio |
| Info List Item 1 Image | Blank |
| Info List Item 1 Image Location | Left |
| Info List Item 1 Text Style | Header |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | What We Have Already Done |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | Blank |
| Info List Item 1 Icon | Blank |
| Info List Item 1 Read More Classes | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
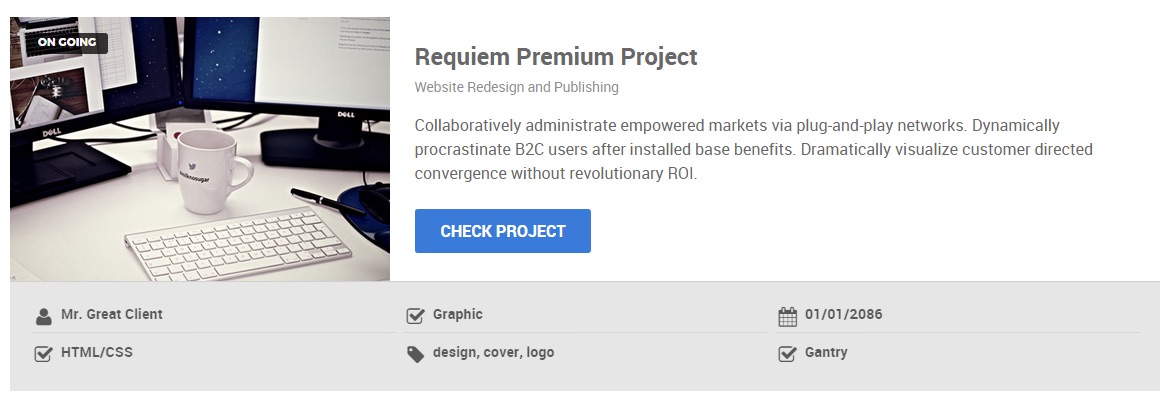
Feature Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-grid">
<div class="g-block box4 rounded nopaddingall size-67">
<div class="g-content ">
<div class="g-contentlist ">
<div class="g-grid">
<div style="background-image: url(wp-content://rocketlauncher/pages/portfolio/img-01.jpg)" class="g-block size-33 g-contentlist-img">
<div class="g-contentlist-img-tag">On Going</div>
</div>
<div class="g-block size-67 g-contentlist-text">
<div class="g-content">
<h3 class="g-contentlist-headline">Requiem Premium Project</h3>
<h5 class="g-contentlist-subtitle">Website Redesign and Publishing</h5>
<div class="g-contentlist-desc">Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI.</div>
<a class="button button-2" href="#">Check Project</a>
</div>
</div>
</div>
<div class="g-grid g-contentlist-list">
<div class="g-block">
<div class="g-content">
<div class="g-listgrid g-listgrid-2cols">
<div class="g-listgrid-item">
<a href="#">
<span class="fa fa-user fa-fw"></span>
<span>Mr. Great Client</span>
</a>
</div>
<div class="g-listgrid-item">
<a href="#">
<span class="fa fa-check-square-o fa-fw"></span>
<span>Graphic</span>
</a>
</div>
<div class="g-listgrid-item">
<a href="#">
<span class="fa fa-calendar fa-fw"></span>
<span>01/01/2086</span>
</a>
</div>
<div class="g-listgrid-item">
<a href="#">
<span class="fa fa-check-square-o fa-fw"></span>
<span>HTML/CSS</span>
</a>
</div>
<div class="g-listgrid-item">
<a href="#">
<span class="fa fa-tags fa-fw"></span>
<span>design, cover, logo</span>
</a>
</div>
<div class="g-listgrid-item">
<a href="#">
<span class="fa fa-check-square-o fa-fw"></span>
<span>Gantry</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block size-33">
<div class="g-content ">
<h2 class="g-title">Responsive Layout</h2>
<p><img alt="image" src="wp-content://rocketlauncher/pages/portfolio/img-02.jpg"></p>
<p>Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits.</p>
</div>
</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

The Mainbar section includes the Portfolio post, displayed through the Page Content particle. Here are the settings found in the Portfolio post.
| Option | Setting |
|---|---|
| Title | Portfolio |
| Alias | portfolio |
| Status | Published |
| Featured | No |
| Category | Sample Pages |
Content Body
<div class="g-grid">
<div class="g-block center size-33-3">
<div class="g-content ">
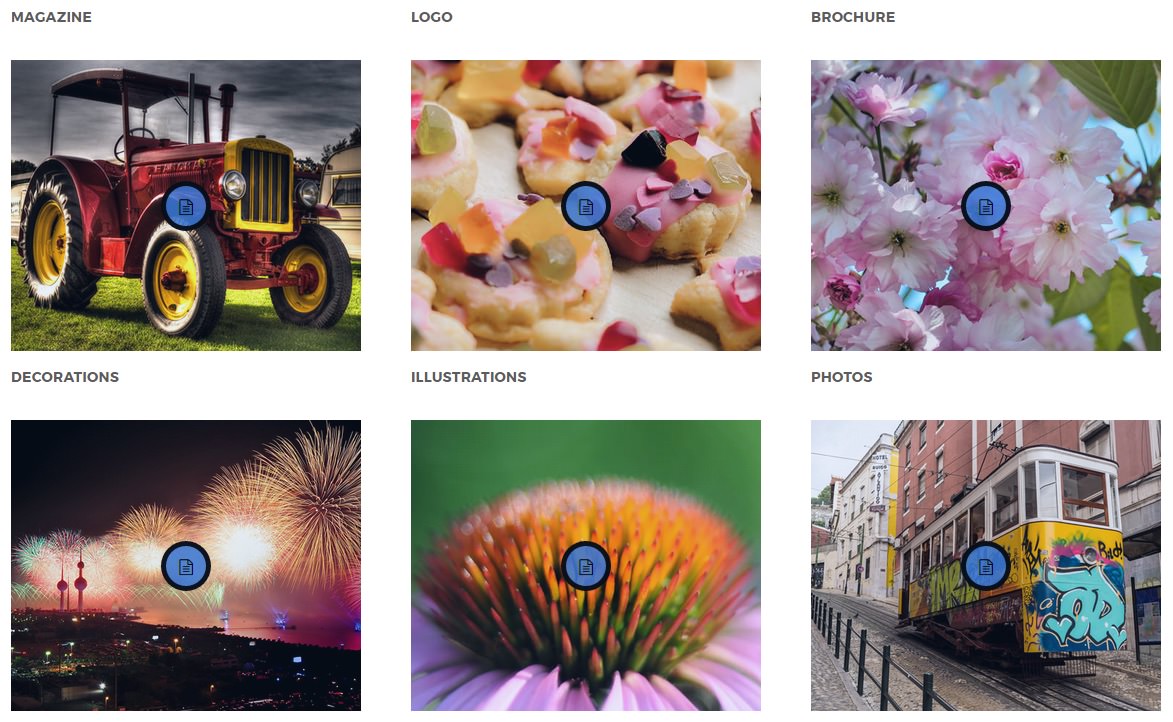
<h2 class="g-title">Magazine</h2>
<div class="g-promoimage ">
<figure class="g-promoimage-effect">
<span class="g-promoimage-iconbutton fa fa-file-text-o"></span>
<img alt="Magazine" src="/images/rocketlauncher/pages/portfolio/img-03.jpg">
<div class="g-promoimage-caption">
<div class="g-promoimage-title">Magazine</div>
<div class="g-promoimage-icon">
</div>
<div class="g-promoimage-desc">Short project description here</div>
</div>
</figure>
</div>
</div>
</div>
<div class="g-block center size-33-3">
<div class="g-content ">
<h2 class="g-title">Logo</h2>
<div class="g-promoimage ">
<figure class="g-promoimage-effect">
<span class="g-promoimage-iconbutton fa fa-file-text-o"></span>
<img alt="Logo" src="/images/rocketlauncher/pages/portfolio/img-04.jpg">
<div class="g-promoimage-caption">
<div class="g-promoimage-title">Logo</div>
<div class="g-promoimage-icon">
</div>
<div class="g-promoimage-desc">Short project description here</div>
</div>
</figure>
</div>
</div>
</div>
<div class="g-block center size-33-3">
<div class="g-content ">
<h2 class="g-title">Brochure</h2>
<div class="g-promoimage ">
<figure class="g-promoimage-effect">
<span class="g-promoimage-iconbutton fa fa-file-text-o"></span>
<img alt="Brochure" src="/images/rocketlauncher/pages/portfolio/img-05.jpg">
<div class="g-promoimage-caption">
<div class="g-promoimage-title">Brochure</div>
<div class="g-promoimage-icon">
</div>
<div class="g-promoimage-desc">Short project description here</div>
</div>
</figure>
</div>
</div>
</div>
</div>
<div class="g-grid">
<div class="g-block center size-33-3">
<div class="g-content ">
<h2 class="g-title">Decorations</h2>
<div class="g-promoimage ">
<figure class="g-promoimage-effect">
<span class="g-promoimage-iconbutton fa fa-file-text-o"></span>
<img alt="Decorations" src="/images/rocketlauncher/pages/portfolio/img-06.jpg">
<div class="g-promoimage-caption">
<div class="g-promoimage-title">Decorations</div>
<div class="g-promoimage-icon">
</div>
<div class="g-promoimage-desc">Short project description here</div>
</div>
</figure>
</div>
</div>
</div>
<div class="g-block center size-33-3">
<div class="g-content ">
<h2 class="g-title">Illustrations</h2>
<div class="g-promoimage ">
<figure class="g-promoimage-effect">
<span class="g-promoimage-iconbutton fa fa-file-text-o"></span>
<img alt="Illustrations" src="/images/rocketlauncher/pages/portfolio/img-07.jpg">
<div class="g-promoimage-caption">
<div class="g-promoimage-title">Illustrations</div>
<div class="g-promoimage-icon">
</div>
<div class="g-promoimage-desc">Short project description here</div>
</div>
</figure>
</div>
</div>
</div>
<div class="g-block center size-33-3">
<div class="g-content ">
<h2 class="g-title">Photos</h2>
<div class="g-promoimage ">
<figure class="g-promoimage-effect">
<span class="g-promoimage-iconbutton fa fa-file-text-o"></span>
<img alt="Photos" src="/images/rocketlauncher/pages/portfolio/img-08.jpg">
<div class="g-promoimage-caption">
<div class="g-promoimage-title">Photos</div>
<div class="g-promoimage-icon">
</div>
<div class="g-promoimage-desc">Short project description here</div>
</div>
</figure>
</div>
</div>
</div>
</div>
Extension Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-grid">
<div class="g-block size-33-3">
<div class="g-content ">
<h2 class="g-title">Upcoming Projects</h2>
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">404 Pages</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Badges</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Stickers</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="hidden-phone"> </span><span class="visible-phone">More Upcoming Projects</span></h2>
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Banners</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Sliders</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="/Tables">New item</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
</div>
</div>
</div>
<div class="g-block size-33-3">
<div class="g-content ">
<h2 class="g-title"><span class="hidden-phone"> </span><span class="visible-phone">More Upcoming Projects</span></h2>
<div class="g-infolist ">
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Forms</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Newsletter</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
<div class="g-infolist-item">
<div class="g-infolist-item-text">
<div class="g-infolist-item-title"><a href="#">Interfaces</a></div>
<div class="g-infolist-item-desc">Collaboratively administrate empowered markets via plug-and-play networks</div>
</div>
</div>
</div>
</div>
</div>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Bottom Section

This area of the page is a Custom HTML particle. You will find the settings used in our demo below.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">100% Satisfaction Guaranteed</h2>
<div class="g-layercontent-subtitle">Will You be the Next to Join Our Happy Clients?</div>
<a href="http://www.rockettheme.com/wordpress/themes/requiem" class="button button-2">Join Now</a>
</div>
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
flush center
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Footer Section
-
 1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
1Custom HTML (Widget) 12Custom HTML (Widget) 23Custom HTML (Widget) 3
This area of the page is made up of three Text widgets spanning three different widget positions: footer-a, footer-b, and footer-c. You will find the settings used in our demo below.
Custom HTML (Widget) 1
Details
| Field | Setting |
|---|---|
| Title | About Requiem |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Requiem can be constructed on your site.</p>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 2
Details
| Field | Setting |
|---|---|
| Title | Newsletter |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-newsletter">
<div class="g-newsletter-headtext">
Subscribe to our newsletter and stay updated on the latest developments and special offers!
</div>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=rocketthemeblog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify" class="g-newsletter-form">
<input type="text" name="email" placeholder="Email Address" class="g-newsletter-inputbox"> <input type="hidden" name="uri" value="rocketthemeblog"> <input type="hidden" value="en_US" name="loc"> <input type="submit" value="Join" class="g-newsletter-button button button-3" name="Submit">
</form>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |
Custom HTML (Widget) 3
Details
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
Custom Output
Enter the following in the Custom Output text editor.
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/index.php">Home</a></li>
<li><a href="/?amp;view=article&id=1&Itemid=105">Features</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Typography</a></li>
<li><a href="/?amp;view=article&id=2&Itemid=106">Particles</a></li>
<li><a href="/?amp;view=article&id=3&Itemid=107">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="/?amp;view=article&id=2&Itemid=106">Buttons</a></li>
<li><a href="/?amp;view=article&id=4&Itemid=111">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/wordpress/themes/requiem">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/wordpress-theme-requiem">Support</a></li>
<li><a href="http://www.rockettheme.com/wordpress/themes/requiem">Download</a></li>
</ul>
</div>
</div>
Basic
| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
Advanced
| Option | Setting |
|---|---|
| Widget Class Suffix | Blank |