Sirocco: Recreating the Demo - Template Settings
Your Guide to Recreating Elements of the Sirocco Demo for Joomla
Template Settings
One of the most important aspects of any Gantry template is its ability to be easily customized using the settings presets in the Template Settings page. These settings can be adjusted by navigating to Administration -> Template Manager -> Sirocco Template. To replicate the demo, the main changes being made will happen within the Style, Features, Layouts, and Advanced tabs.
This table will break down the various settings you may need to adjust in order to recreate the demo. Most of the settings under Style are adjusted automatically with the selection of a template preset. You can set presets using the Presets button located next to the Save option at the top of the Template Settings page.
Once you have selected a Preset, these options can be further adjusted to match the demo. Keep in mind that the Style indicated here relates to the template Style in this menu. More information about how Styles work can be found in our Gantry documentation.
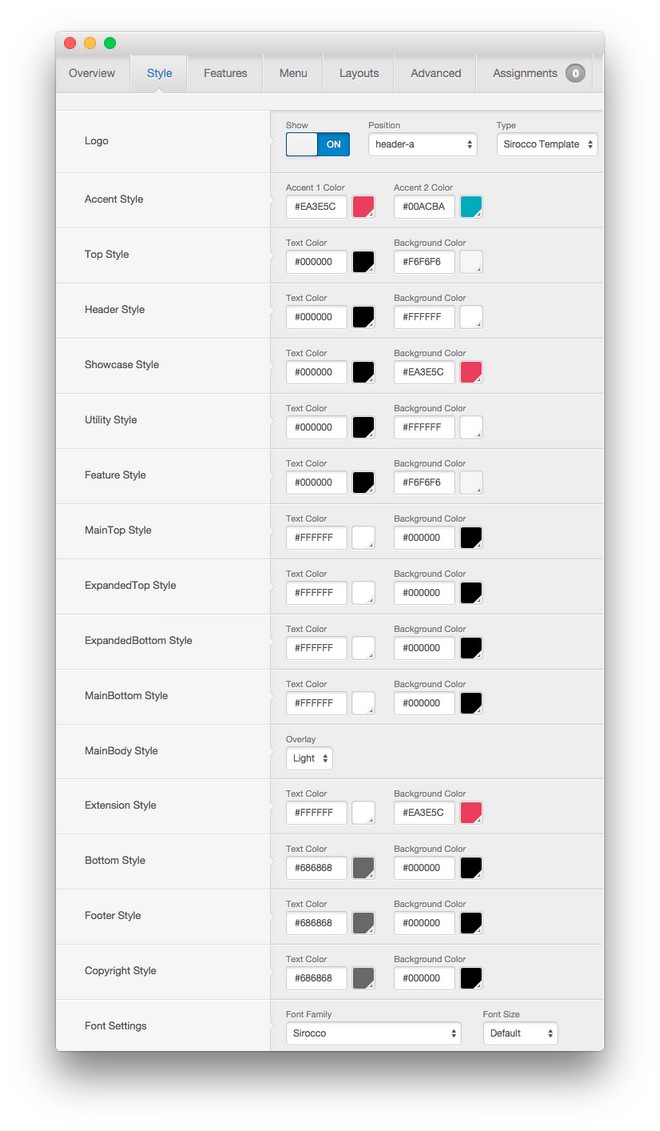
Style

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Logo | header-a | Show: On, Type: Sirocco Template |
| Default | Accent Style | Accent 1 Color: #ea3e5c, Accent 2 Color: #00acba
|
|
| Default | Top Style | Text Color: #000000, Background Color: #f6f6f6
|
|
| Default | Header Style | Text Color: #000000, Background Color: #ffffff
|
|
| Default | Showcase Style | Text Color: #000000, Background Color: #ea3e5c
|
|
| Default | Utility Style | Text Color: #000000, Background Color: #ffffff
|
|
| Default | Feature Style | Text Color: #000000, Background Color: #f6f6f6, Type: Sirocco |
|
| Default | MainTop Style | Text Color: #ffffff, Background Color: #000000
|
|
| Default | ExpandedTop Style | Text Color: #ffffff, Background Color: #000000
|
|
| Default | ExpandedBottom Style | Text Color: #ffffff, Background Color: #000000
|
|
| Default | MainBottom Style | Text Color: #ffffff, Background Color: #000000
|
|
| Default | MainBody Style | Overlay: Light | |
| Default | Extension Style | Text Color: #ffffff, Background Color: #ea3e5c
|
|
| Default | Bottom Style | Text Color: #686868, Background Color: #000000
|
|
| Default | Footer Style | Text Color: #686868, Background Color: #000000
|
|
| Default | Copyright Style | Text Color: #686868, Background Color: #000000
|
|
| Default | Font Settings | Font Family: Sirocco, Font Size: Default |
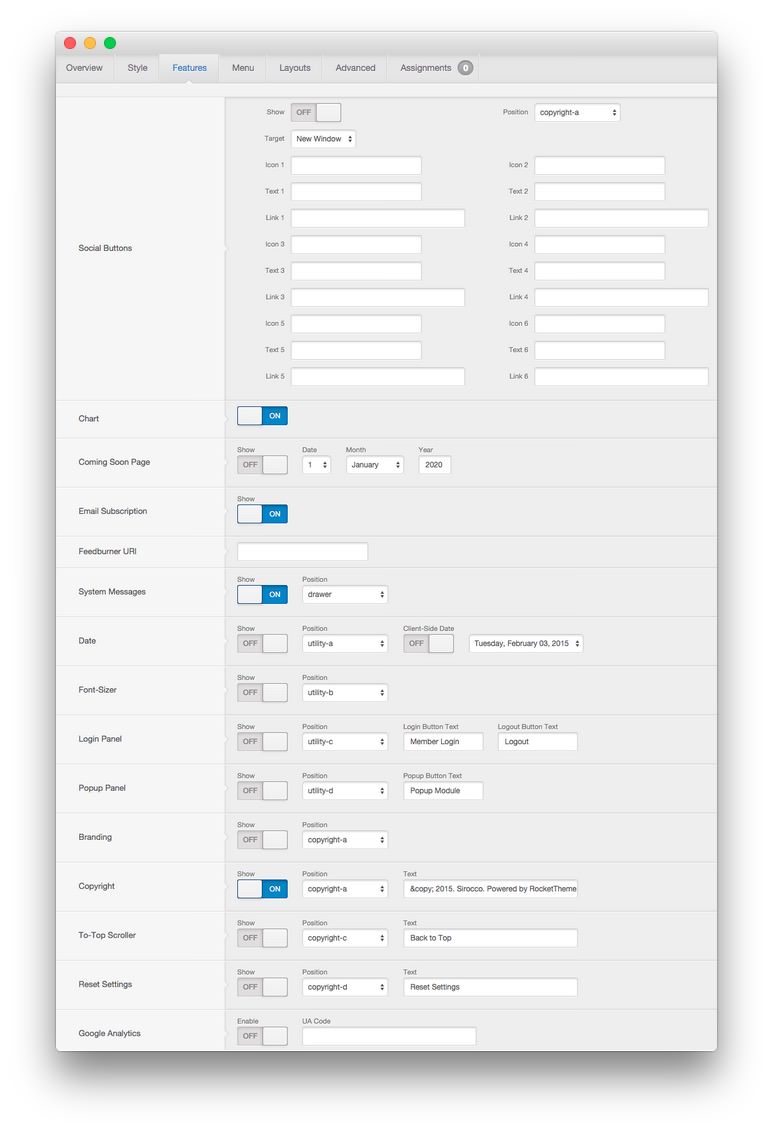
Features

| Style | Option | Position | Setting |
|---|---|---|---|
| Default | Social Buttons | copyright-c | Show: Off |
| Default | Chart | Show: On | |
| Default | Coming Soon Page | Show: Off | |
| Default | Email Subscription | Show: On | |
| Default | Feedburner URI | Blank | |
| Default | System Messages | drawer | On |
| Default | Date | utility-a | Show: Off, Client-Side Date: Off |
| Default | Font-Sizer | utility-b | Show: Off |
| Default | Login Panel | utility-c | Show: Off, Login Button Text: Member Login, Logout Button Text: Logout
|
| Default | Popup Panel | utility-d | Show: Off, Popup Button Text: Popup Module
|
| Default | Branding | copyright-a | Show: Off |
| Default | Copyright | copyright-a | Show: On, Text: © 2015. Sirocco. Powered by RocketTheme.
|
| Default | To-Top Scroller | copyright-c | Show: On |
| Default | Reset Settings | copyright-d | Show: Off, Text: Reset Settings
|
| Default | Google Analytics | Enable: Off |
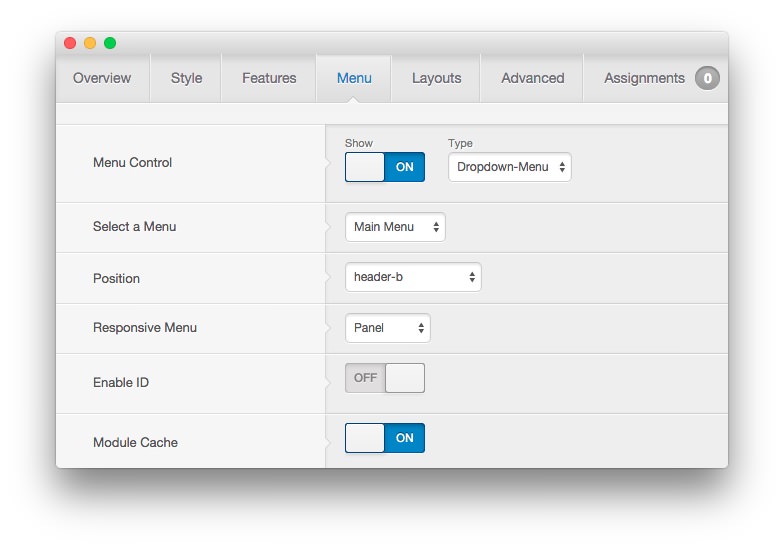
Menu

| Style | Option | Setting |
|---|---|---|
| Default | Menu Control | Show: On, Type: Dropdown-Menu |
| Default | Select a Menu | Main Menu |
| Default | Position | header-b |
| Default | Responsive Menu | Panel |
| Default | Enable ID | Off |
| Default | Module Cache | On |
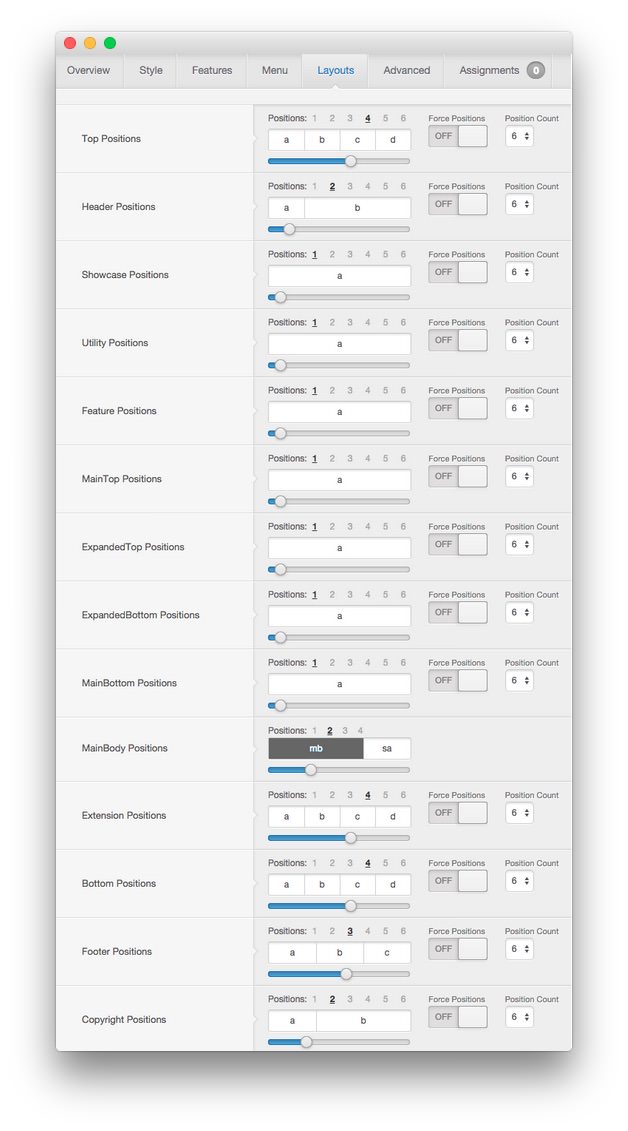
Layouts

| Style | Option | Setting |
|---|---|---|
| Default | Top Positions | Positions: 4, 3:3:3:3 |
| Default | Header Positions | Positions: 2, 3:9 |
| Default | Showcase Positions | Positions: 1, 12 |
| Default | Feature Positions | Positions: 1, 12 |
| Default | MainTop Positions | Positions: 1, 12 |
| Default | ExpandedTop Positions | Positions: 1, 12 |
| Default | ExpandedBottom Positions | Positions: 4, 3:3:3:3 |
| Default | MainBottom Positions | Positions: 1, 12 |
| Default | MainBody Positions | Positions: 2, 8:4 |
| Default | Extension Positions | Positions: 4, 3:3:3:3 |
| Default | Bottom Positions | Positions: 4, 3:3:3:3 |
| Default | Footer Positions | Positions: 3, 4:4:4 |
| Default | Copyright Positions | Positions: 2, 4:8 |
| Home | MainBody Positions | Positions: 2, 3:9 |
| Home | Footer Positions | Positions: 3, 3:6:3 |
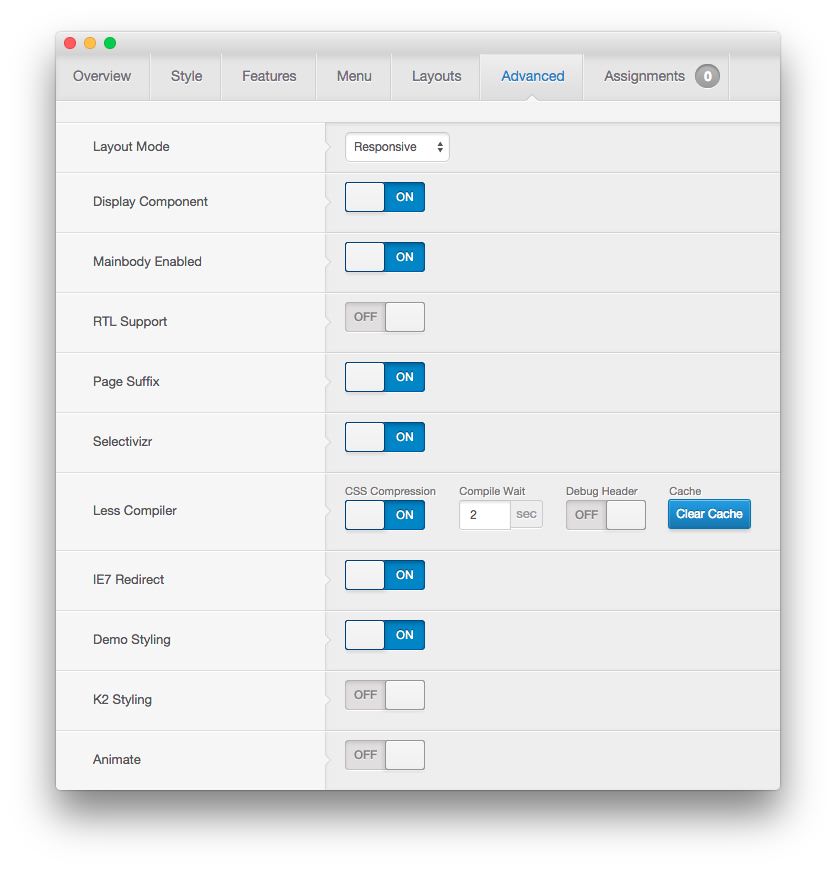
Advanced

| Style | Option | Setting |
|---|---|---|
| Default | Layout Mode | Responsive |
| Default | Display Component | On |
| Default | Mainbody Enabled | On |
| Default | RTL Support | Off |
| Default | Page Suffix | On |
| Default | Selectivizr | On |
| Default | Less Compiler | CSS Compression: On, Compile Wait: 2, Debug Header: Off |
| Default | IE7 Redirect | On |
| Default | Demo Styling | On |
| Default | K2 Styling | Off |
| Default | Animate | Off |
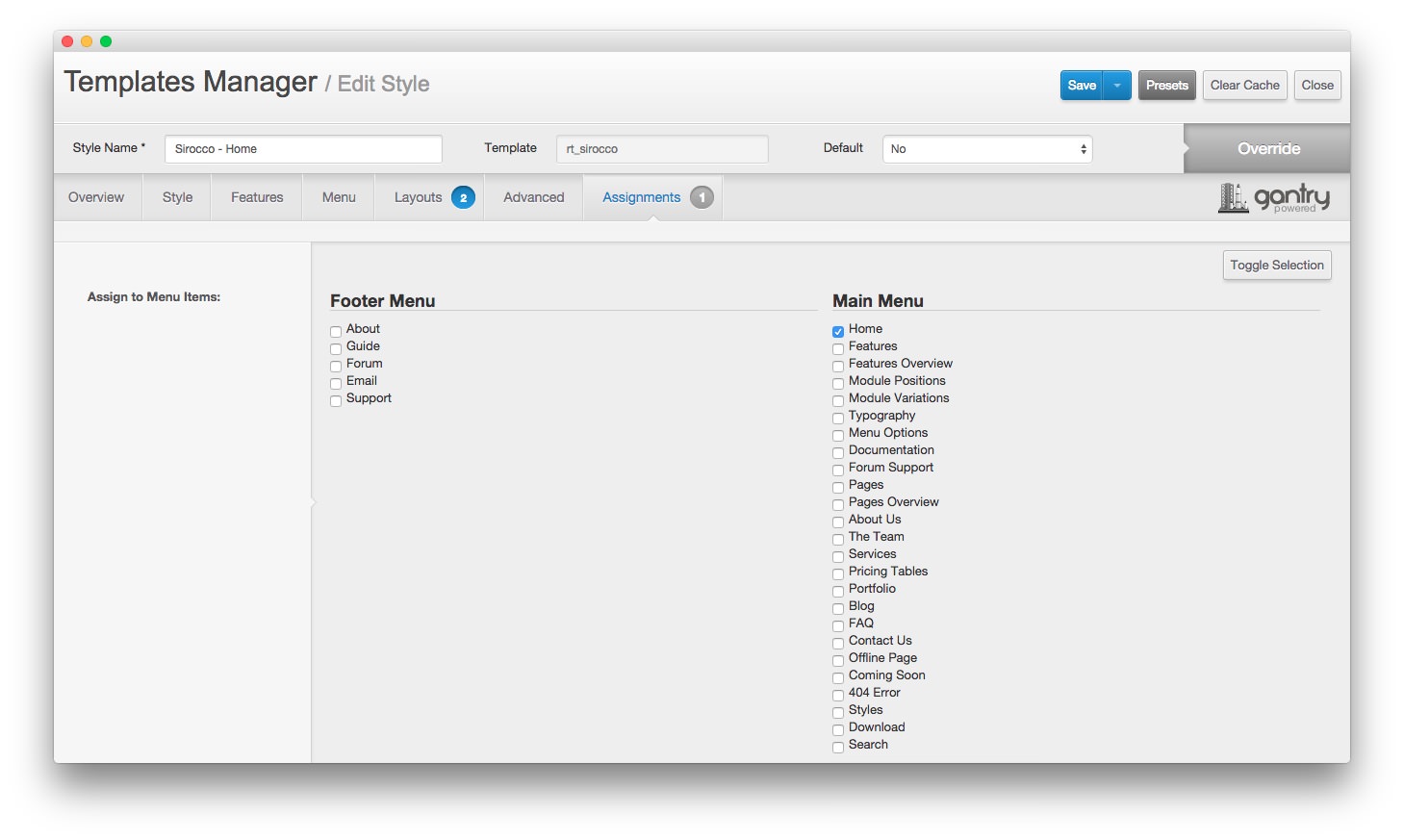
Assignments

| Style | Option | Setting |
|---|---|---|
| Home | Main Menu | Home |