Tessellate: Recreating the Demo - Using Tessellate
Your Guide to Recreating Elements of the Tessellate Demo for Joomla
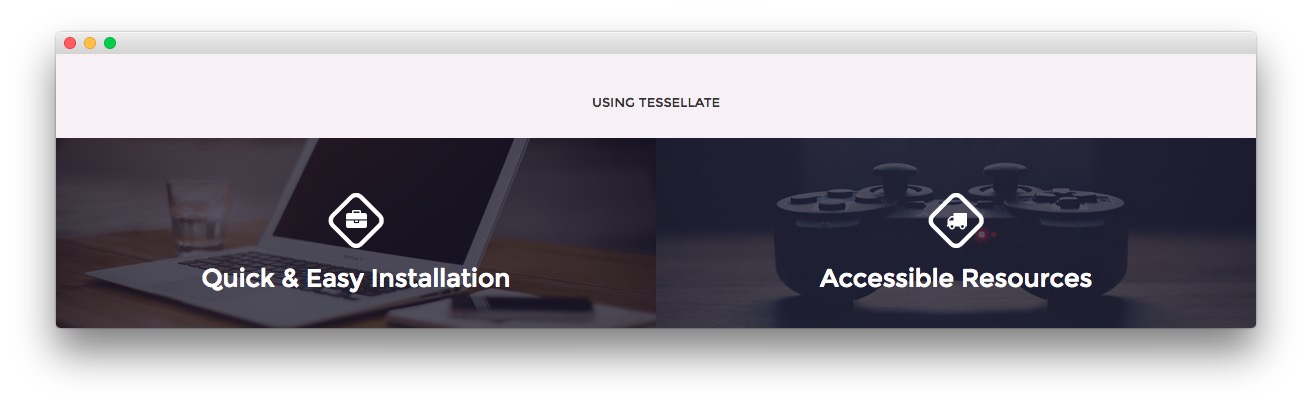
Using Tessellate

We used a Custom HTML module to create this area of the front page. You will find the settings used in our demo below.
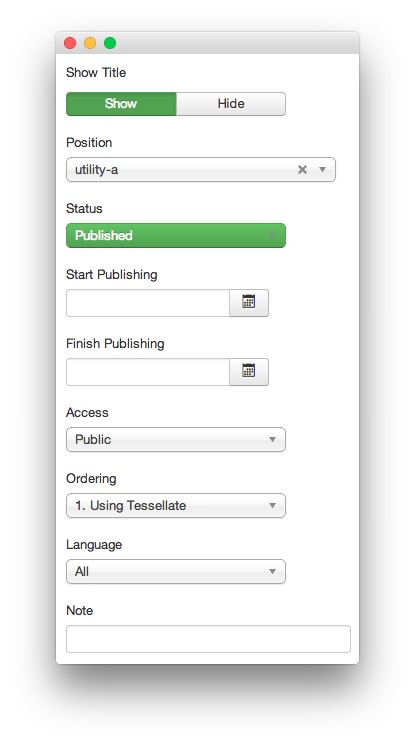
Details

| Option | Setting |
|---|---|
| Title | Using Tessellate |
| Show Title | Show |
| Position | utility-a |
| Status | Published |
| Access | Public |
Custom Output
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="fp-utility-image-block">
<img src="/images/rocketlauncher/home/fp-utility/img-01.jpg" alt="image" />
<div class="rt-image-desc-overlay">
<div class="rt-image-desc">
<div class="rt-icon-diagonal"><i class="fa fa-briefcase"></i></div>
<h3>Quick & Easy Installation</h3>
</div>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="fp-utility-image-block">
<img src="/images/rocketlauncher/home/fp-utility/img-02.jpg" alt="image" />
<div class="rt-image-desc-overlay">
<div class="rt-image-desc">
<div class="rt-icon-diagonal"><i class="fa fa-truck"></i></div>
<h3>Accessible Resources</h3>
</div>
</div>
</div>
</div>
</div>
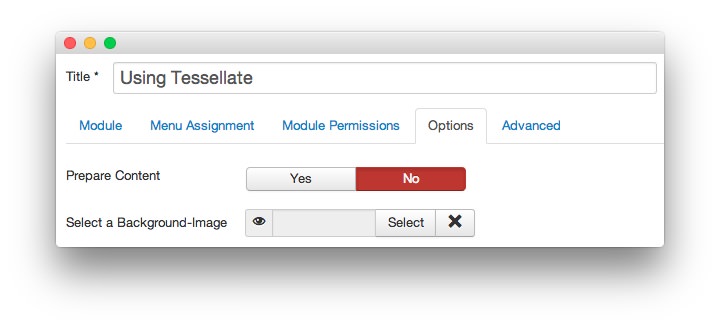
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
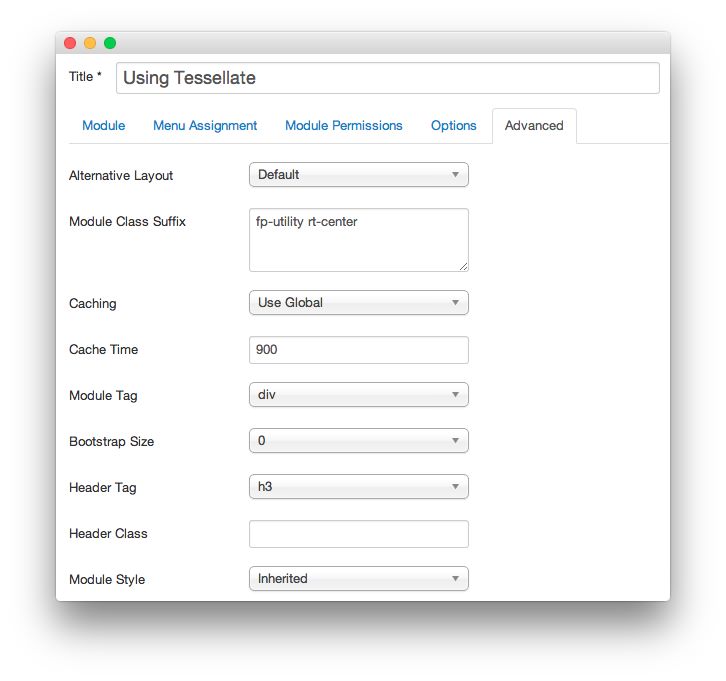
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-utility rt-center |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.