Tessellate: Recreating the Demo - FP Showcase C
Your Guide to Recreating Elements of the Tessellate Demo for Joomla
FP Showcase C
-
 1Custom HTML
1Custom HTML
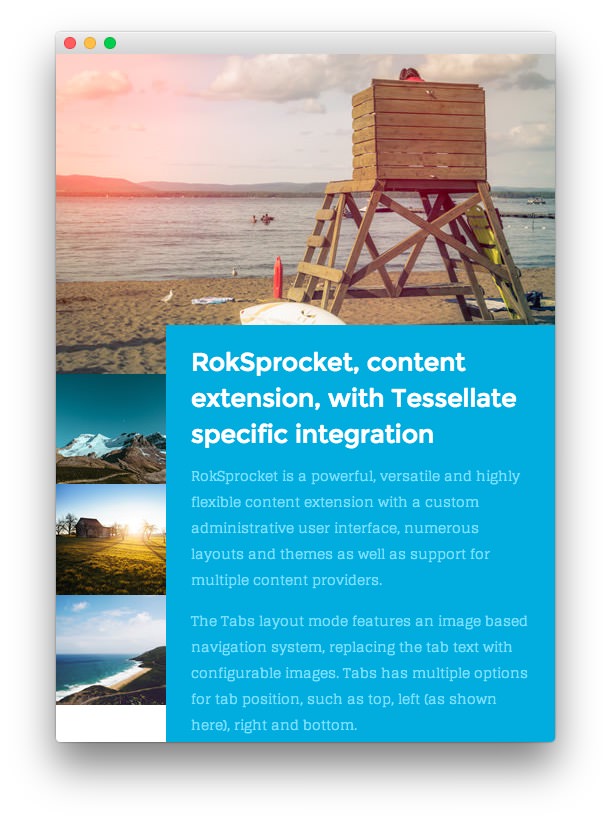
The image that appears at the top of this section of the front page is a Custom HTML module. The smaller images and text box that overlaps this picture are part of a separate RokSprocket Tabs module. In order to recreate the effect you see here, you will need to insert the fp-showcase-c module class suffix in this module's Advanced settings. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
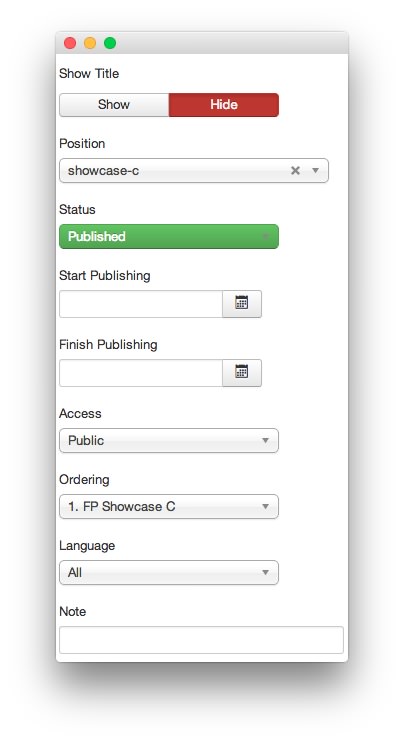
Details

| Option | Setting |
|---|---|
| Title | FP Showcase C |
| Show Title | Hide |
| Position | showcase-c |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<img src="/images/rocketlauncher/home/fp-showcase-c/img-01.jpg" alt="image" />
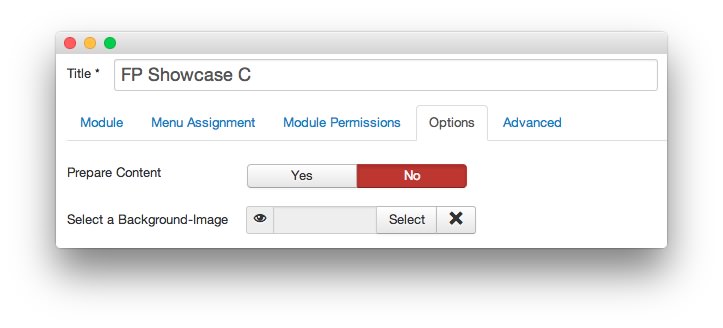
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
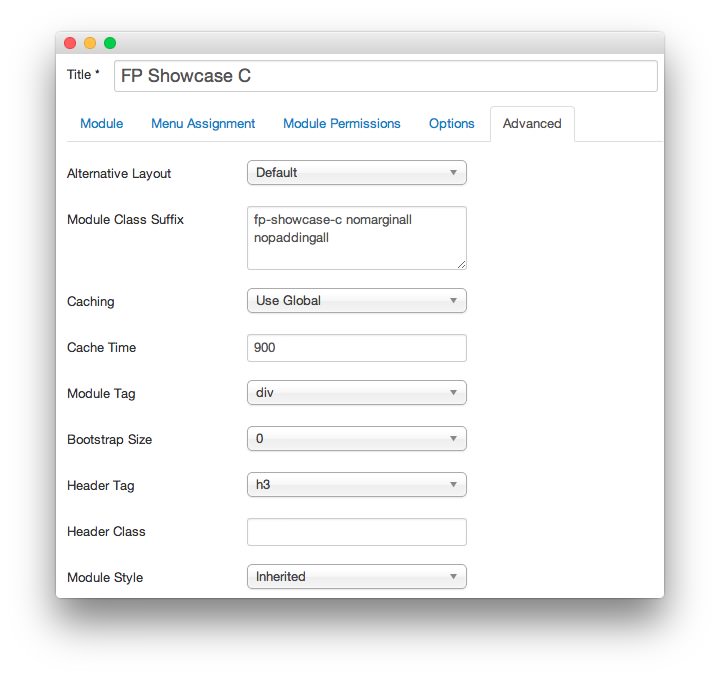
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-showcase-c nomarginall nopaddingall |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.