Tessellate: Recreating the Demo - About Tessellate
Your Guide to Recreating Elements of the Tessellate Demo for Joomla
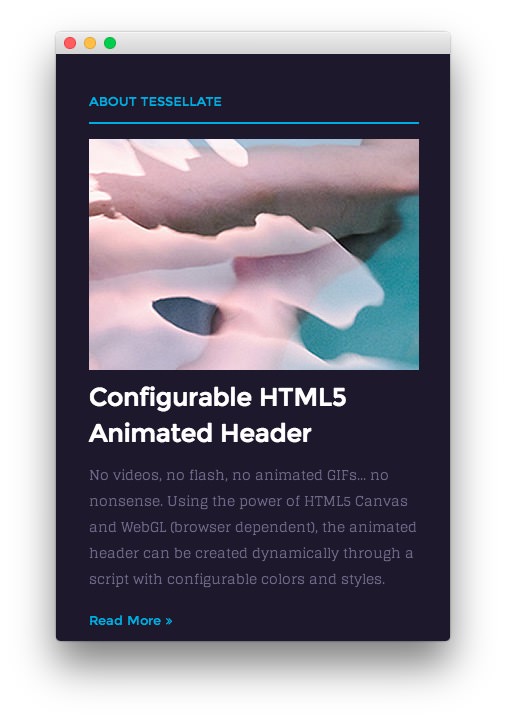
About Tessellate

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
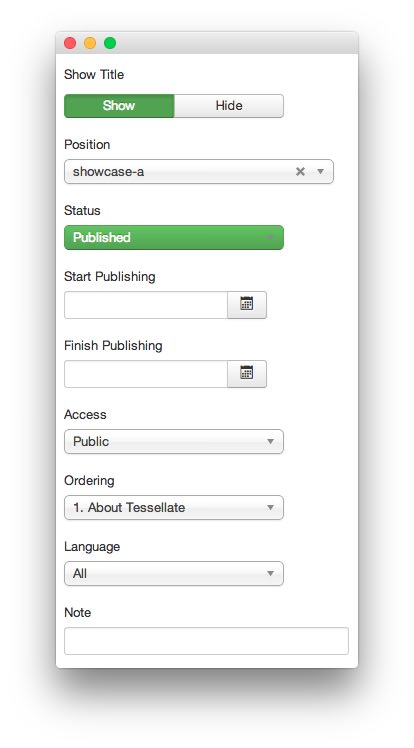
Details

| Option | Setting |
|---|---|
| Title | About Tessellate |
| Show Title | Show |
| Position | showcase-a |
| Status | Published |
| Access | Public |
Custom Output
<img src="/images/rocketlauncher/home/fp-showcase-a/img-01.jpg" alt="image" />
<h3>Configurable HTML5 Animated Header</h3>
<p class="hidden-tablet"><span><span class="visible-large">No videos, no flash, no animated GIFs... no nonsense.</span> Using <span class="visible-large">the power of </span>HTML5 Canvas and WebGL (browser dependent), the animated header can be created dynamically<span class="visible-large"> through a script</span> with configurable colors<span class="visible-large"> and styles</span></span>.</p>
<p class="visible-tablet">HTML5 Canvas powered animated header.</p>
<a href="/?amp;view=article&id=1&Itemid=111" class="readon4">Read More</a>
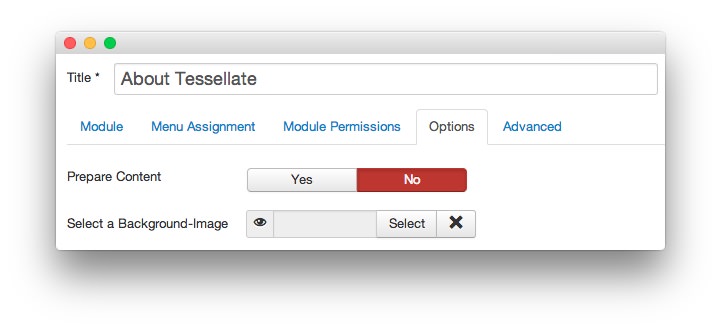
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
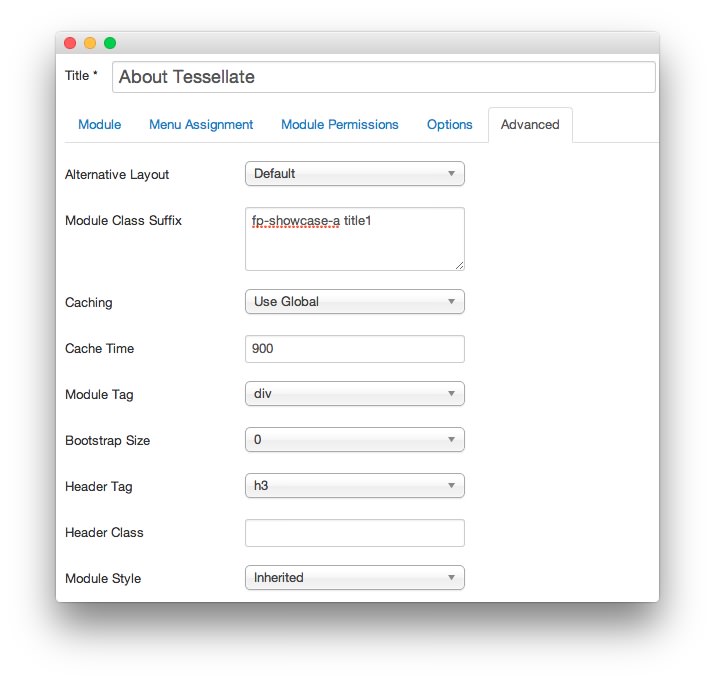
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-showcase-a title1 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.