Tessellate: Header
Your Guide to Using the Animated Header in Tessellate
Introduction

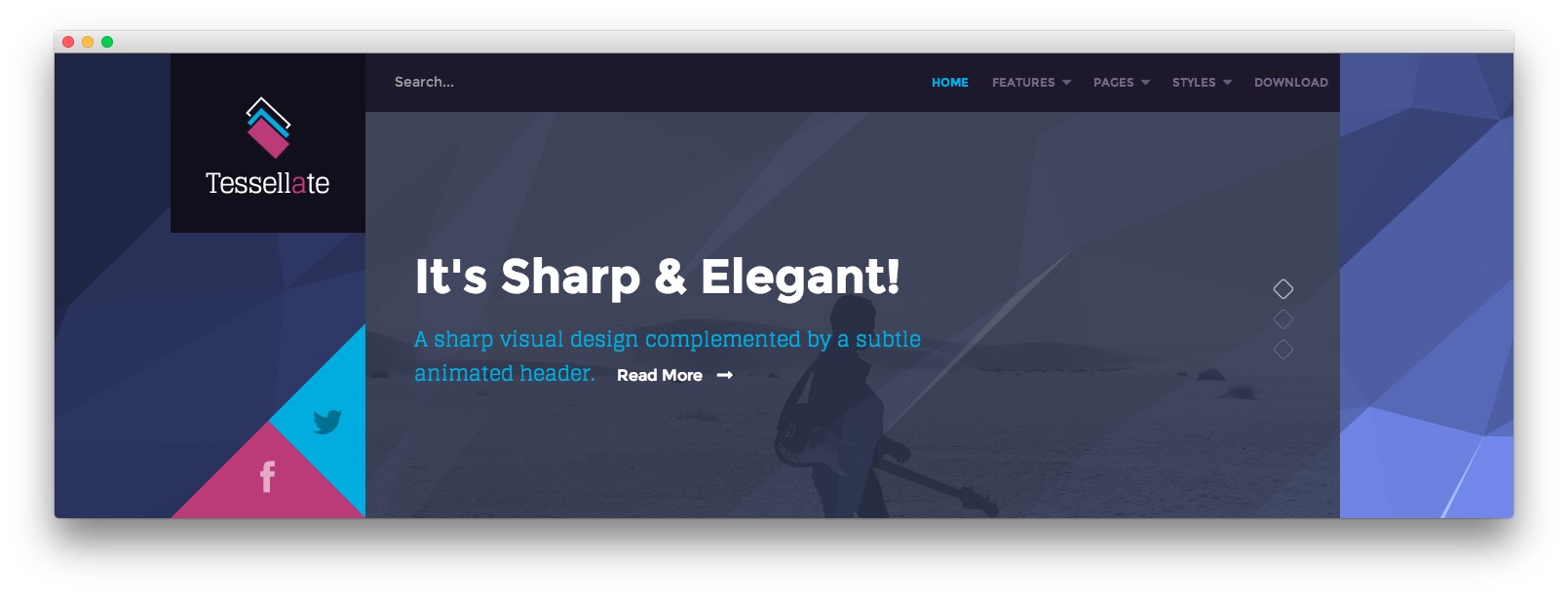
Tessellate utilizes a special animated HTML5 Canvas / WebGL design in the header that can be easily configured in the backend. This overlay can be easily switched from animated to static in cases where a moving background isn't required.
The animation element utilizes HTML5 Canvas / WebGL (browser dependent) and includes no videos, images, or animated GIFs. You can change the colors, apply preset color schemes, and even replace the default design with your own static image.
Configuration
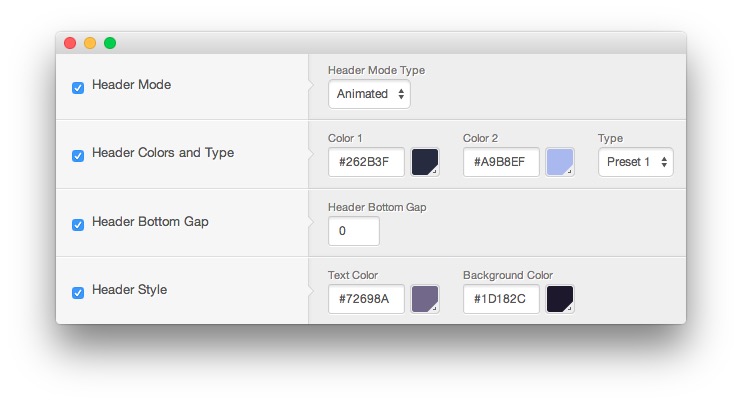
The primary controls for the background design can be found by navigating to Admin > Extensions > Template Manager > Tessellate and selecting the Style tab. From this tab, you will want to scroll down to the header controls.

There are four primary control sections listed here, each responsible for controlling a specific aspect of the design.
| Setting | What it Does |
|---|---|
| Header Mode | You can switch between an animated header background or a static one here. |
| Header Colors and Type | The Color Options Control the color overlay placed on the animated header. The Type option allows you to choose a preset header style or set your own custom header background image. |
| Header Bottom Gap | This option sets the gap between the header and the section below it (in pixels). |
| Header Style | This option doesn't impact the background at all, but rather how information looks in the header module positions. |