Tessellate: Recreating the Demo - FP RokSprocket Tabs - MainBottom
Your Guide to Recreating Elements of the Tessellate Demo for Joomla
FP RokSprocket Tabs - MainBottom
-
 1RokSprocket Tabs
1RokSprocket Tabs
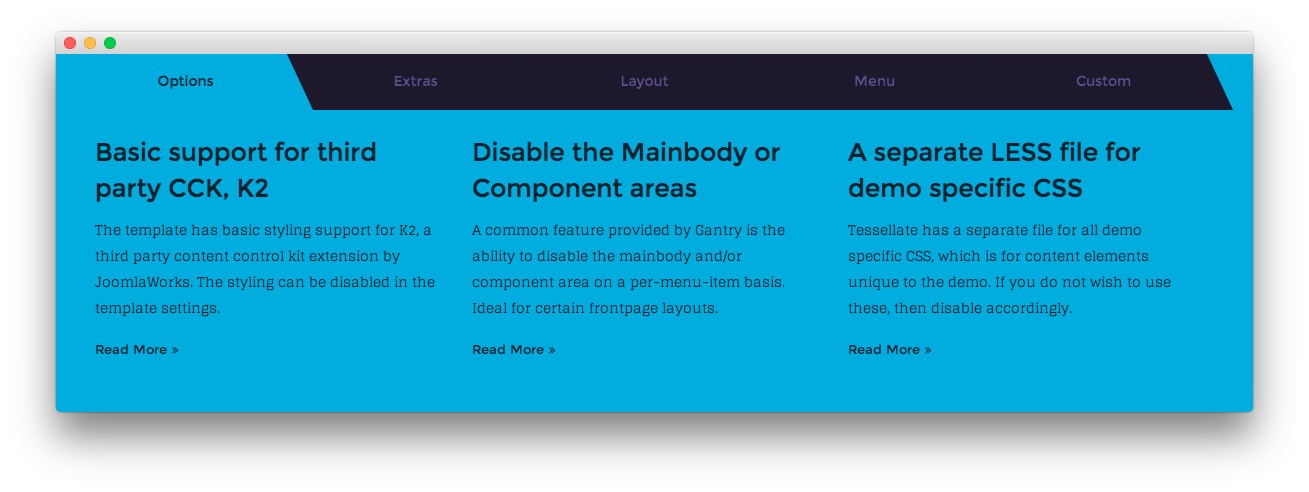
We used a RokSprocket module with the Tabs layout to make up this area of the front page. You will find the settings used in our demo below.
Details

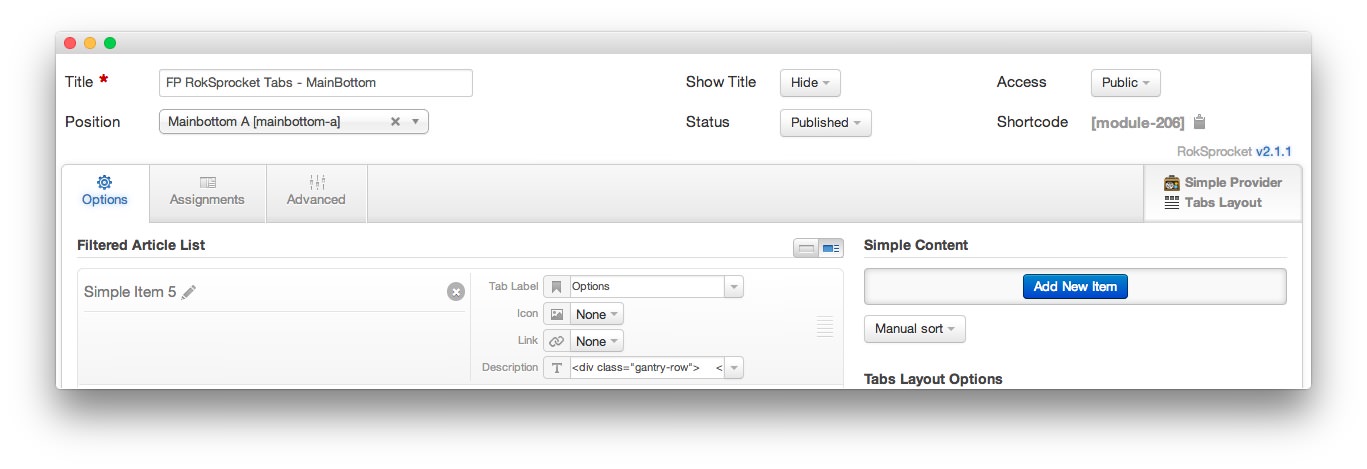
| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs - MainBottom |
| Show Title | Hide |
| Access | Public |
| Position | mainbottom-a |
| Status | Published |
| Content Provider | Simple |
| Type | Tabs |
Filtered Article List
Item 1
| Option | Setting |
|---|---|
| Label | Options |
| Icon | None |
| Link | None |
Description
<div class="gantry-row gantry-width-container">
<div class="gantry-width-33 gantry-width-spacer">
<h3>Basic support for third party CCK, K2</h3>
<p>The template has basic styling support for K2, a third party content
control kit extension by JoomlaWorks. The styling can be disabled in
the template settings.</p><a class="readon4" href=
"index.php?option=com_content&view=article&id=1&Itemid=111">Read
More</a>
</div>
<div class="gantry-width-33 gantry-width-spacer">
<h3>Disable the Mainbody or Component areas</h3>
<p>A common feature provided by Gantry is the ability to disable the
mainbody and/or component area on a per-menu-item basis. Ideal for
certain frontpage layouts.</p><a class="readon4" href=
"index.php?option=com_content&view=article&id=1&Itemid=111">Read
More</a>
</div>
<div class="gantry-width-33 gantry-width-spacer">
<h3>A separate LESS file for demo specific CSS</h3>
<p>Tessellate has a separate file for all demo specific CSS, which is
for content elements unique to the demo. If you do not wish to use
these, then disable accordingly.</p><a class="readon4" href=
"index.php?option=com_content&view=article&id=1&Itemid=111">Read
More</a>
</div>
</div>
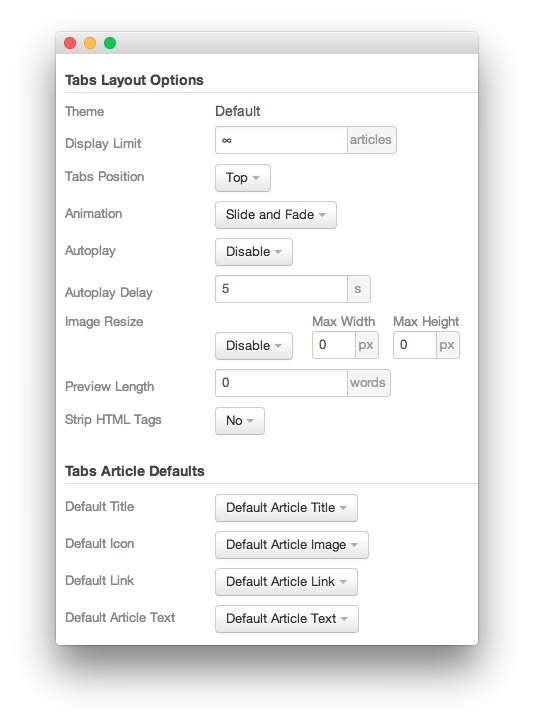
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Tabs Position | Top |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Preview Length | 0 |
| Image Resize | Disable |
| Strip HTML Tabs | No |
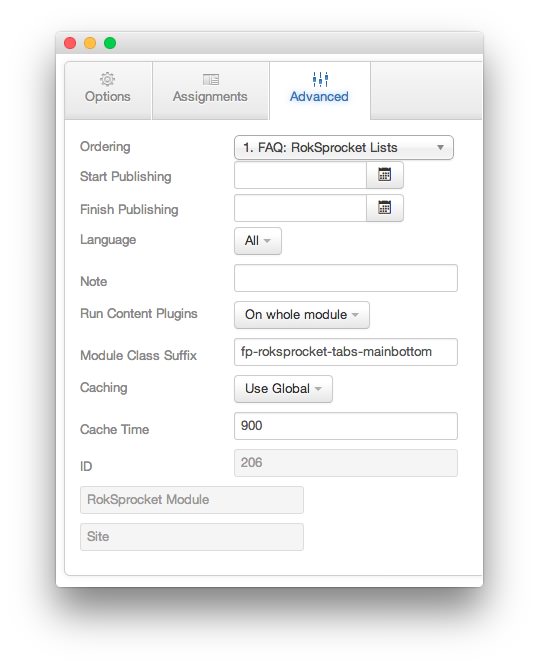
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-tabs-mainbottom |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.