RokSprocket: Headlines Layout Mode
Your Guide to the Headlines RokSprocket Layout Mode for Joomla
Headlines

Headlines is a content ticker layout mode. It can displays lines of text in succession.
-
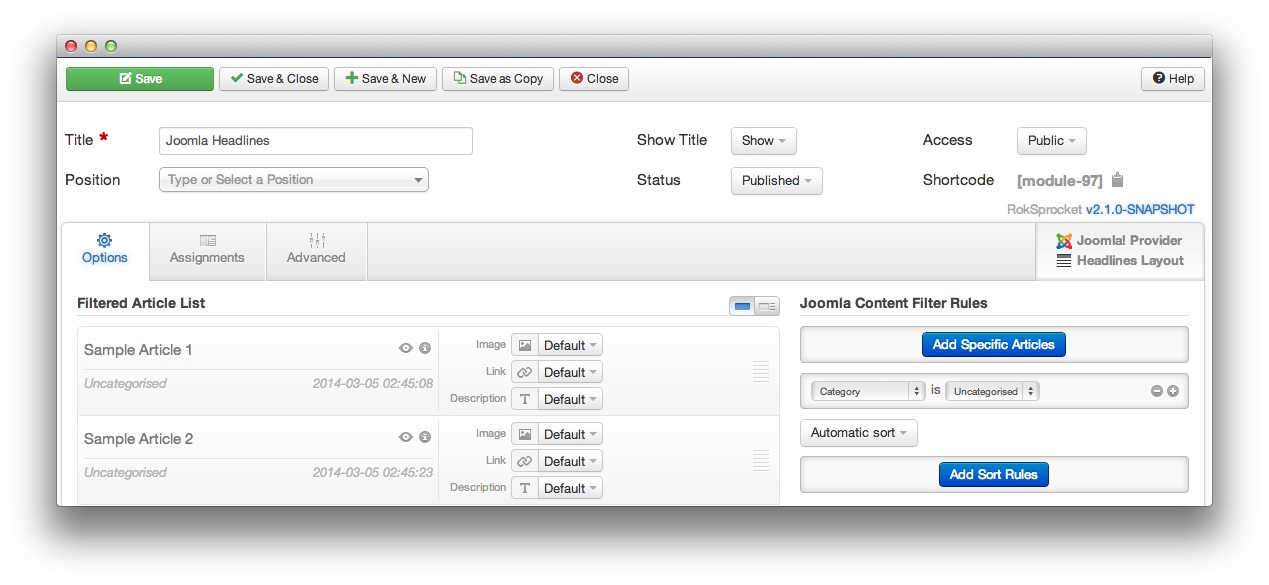
 1TitleThis is the title of your module.2Show TitleDetermines whether the title of the module will appear for visitors or remain hidden.3StatusSets the publishing status for the module.4AccessSets the access level for the module.5Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.6Content Filter RulesSets the content filter rules for the module.
1TitleThis is the title of your module.2Show TitleDetermines whether the title of the module will appear for visitors or remain hidden.3StatusSets the publishing status for the module.4AccessSets the access level for the module.5Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.6Content Filter RulesSets the content filter rules for the module.
The Title field gives you the ability to set a title for the module itself. Every module has to have a title, though you can opt to hide it from public view for a cleaner, more template integrated look. The Position field right below it gives you the ability to set the position within the template's layout the module should appear in.
The Show Title option gives you the ability to determine whether or not the title of the module will appear with the module on the frontend.
The Status option allows you to determine the current publishing status of the module. An unpublished module will still appear on the backend for administrators, but will not appear on the live site.
The Access option gives you the ability to determine which user group will be able to see the module on the frontend. Someone logged in as a registered user may be able to see a module set at that level while random visitors do not see it.
-
The Filtered Article List gives you access to item-specific settings including:
- Image - This allows you to circumvent the assigned image from the article and replace it with one specifically for the headline.
- Link - If set, the link will show a Read More button as well as link the title. On specific themes, it will link the image in the headline, as well.
- Description - Allows you to set a description for the headline. If this is left at Default the introtext from the article is used.
The Content Filter Rules section gives you the ability to determine how the module will pull content to make up the headlines. For example, you can have the module pull articles that are within a specific category, contain a particular name or keyword in the title, or choose specific articles. You can also modify how this content is sorted in the module.
-
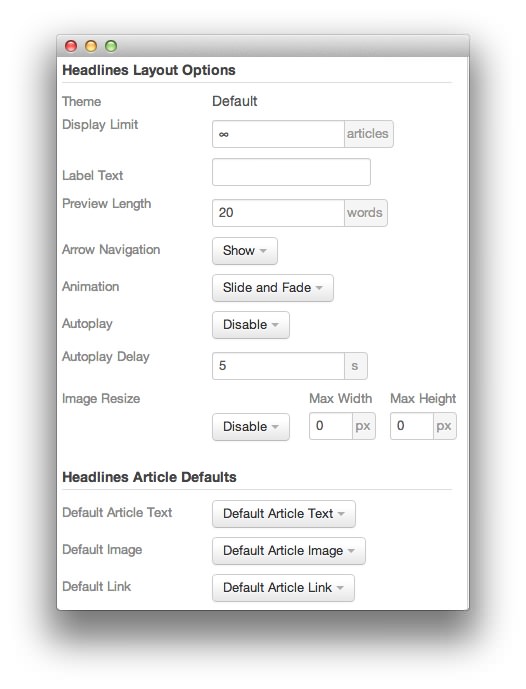
 1ThemeThis sets the theme for displaying headlines in the module.2Display LimitThe amount of articles to show when rendering.3Label TextThis is where you input the text you wish to appear as the label preceding the headlines text.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the module's article display.5Arrow NavigationThis option configures the arrow navigation behavior in the module.6AnimationThis dropdown gives you the ability to set the type of animation that happens during transitions from one feature to the next.7AutoplaySets whether you want the module to start rolling through headlines automatically when the page loads, or to await a command from the visitor.8Autoplay DelaySets the amount of time between cycled headlines in the module. The longer this delay (in seconds), the longer a single article will be featured in the module.9Image ResizeThis option is best utilized on a non-responsive template. It renders a copy of the selected image with a maximum width or height determined in these fields.10Default Article TextThis field allows you to set default article text for all headlines in the module. If this is not changed from its default, then the article's introductory text is used.11Default Article ImageDetermines which image field the module will default to when locating an image for the feature.12Default LinkDetermines which link field the module will default to when locating a link for the feature.
1ThemeThis sets the theme for displaying headlines in the module.2Display LimitThe amount of articles to show when rendering.3Label TextThis is where you input the text you wish to appear as the label preceding the headlines text.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the module's article display.5Arrow NavigationThis option configures the arrow navigation behavior in the module.6AnimationThis dropdown gives you the ability to set the type of animation that happens during transitions from one feature to the next.7AutoplaySets whether you want the module to start rolling through headlines automatically when the page loads, or to await a command from the visitor.8Autoplay DelaySets the amount of time between cycled headlines in the module. The longer this delay (in seconds), the longer a single article will be featured in the module.9Image ResizeThis option is best utilized on a non-responsive template. It renders a copy of the selected image with a maximum width or height determined in these fields.10Default Article TextThis field allows you to set default article text for all headlines in the module. If this is not changed from its default, then the article's introductory text is used.11Default Article ImageDetermines which image field the module will default to when locating an image for the feature.12Default LinkDetermines which link field the module will default to when locating a link for the feature.
The Theme option sets the theme for displaying headlines in the module. These themes determine how the headlines look within the module. You can choose the one that best fits your template and/or personal taste.
The Display Limit field sets the amount of articles shown when the page is rendered. Setting this limit to zero or infinity will allow it to cycle through all applicable items.
Label Text is where you input the text you wish to appear as the label preceding the headlines text.
Preview Length sets the amount of words you wish to limit the preview to within the module's article display.
Arrow Navigation configures the arrow navigation behavior in the module.
The Animation dropdown gives you the ability to set the type of animation that happens during transitions from one feature to the next.
Autoplay sets whether you want the module to start rolling through headlines automatically when the page loads, or to await a command from the visitor.
Autoplay Delay sets the amount of time between cycled headlines in the module. The longer this delay (in seconds), the longer a single article will be featured in the module.
Image Resize is best utilized on a non-responsive template. It renders a copy of the selected image with a maximum width or height determined in these fields.
The Default Article Text field allows you to set default article text for all headlines in the module. If this is not changed from its default, then the article's introductory text is used.
Default Article Image determines which image field the module will default to when locating an image for the feature.
Default Link determines which link field the module will default to when locating a link for the headline.