RokSprocket: Tables Layout Mode
Your Guide to the Tables RokSprocket Layout Mode for Joomla
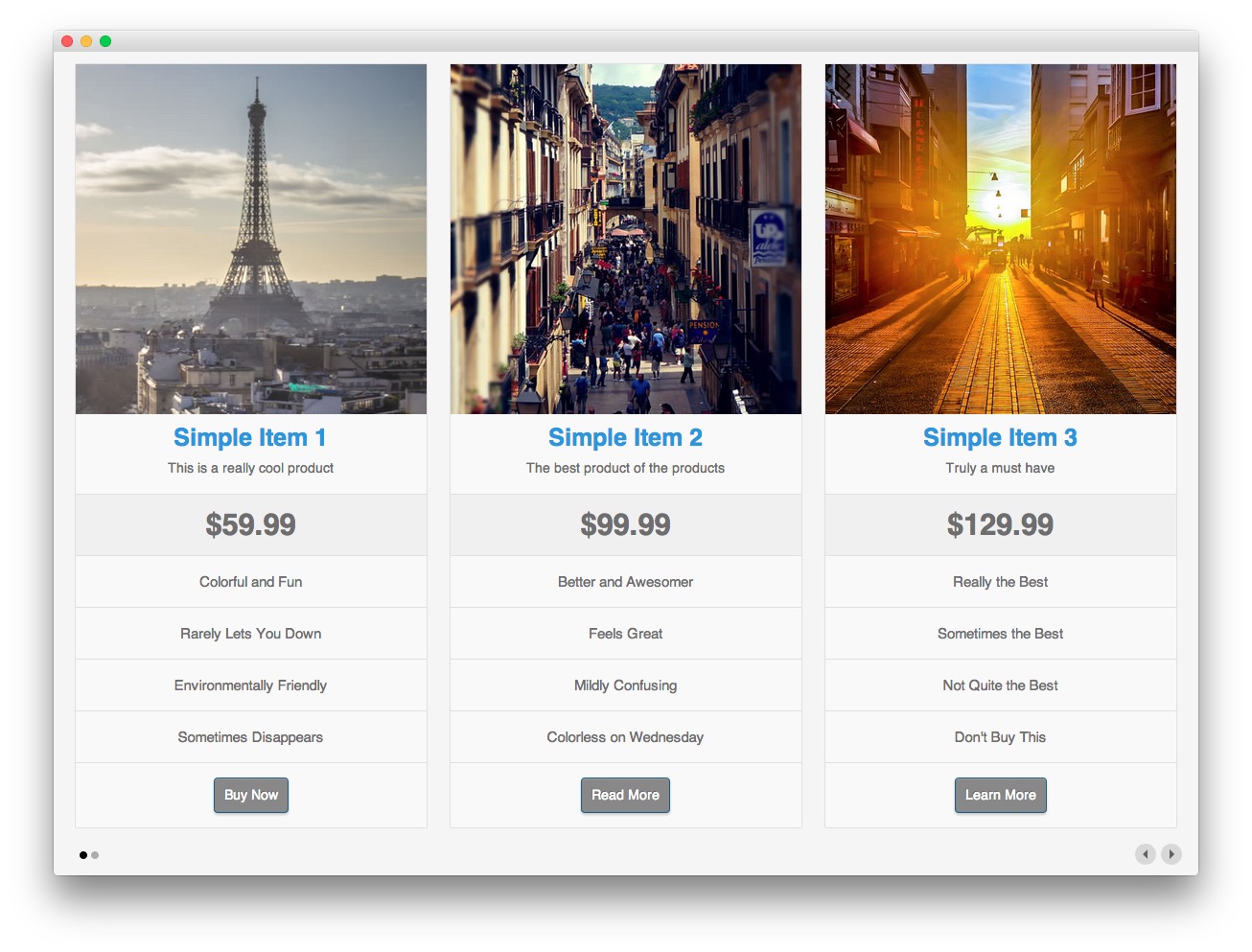
Tables

A tabular layout with image support, plus rows for price, four features, a description, as well as custom link labels and title. Tables has a single theme: Products.
-
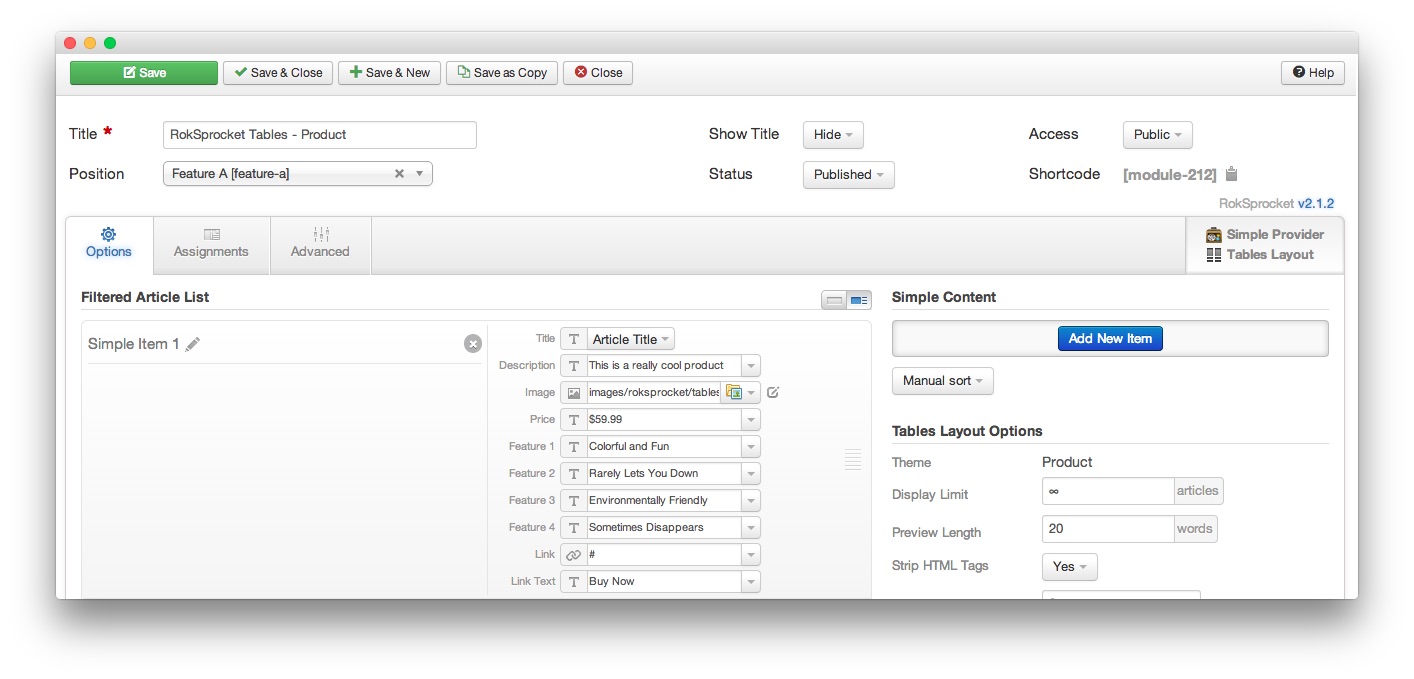
 1TitleThis is the title of your module.2Show TitleDetermines whether the title of the module will appear for visitors or remain hidden.3StatusSets the publishing status for the module.4AccessSets the access level for the module.5Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.6Content Filter RulesSets the content filter rules for the module.
1TitleThis is the title of your module.2Show TitleDetermines whether the title of the module will appear for visitors or remain hidden.3StatusSets the publishing status for the module.4AccessSets the access level for the module.5Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.6Content Filter RulesSets the content filter rules for the module.
The Title field gives you the ability to set a title for the module itself. Every module has to have a title, though you can opt to hide it from public view for a cleaner, more template integrated look. The Position field right below it gives you the ability to set the position within the template's layout the module should appear in.
The Show Title option gives you the ability to determine whether or not the title of the module will appear with the module on the frontend.
The Status option allows you to determine the current publishing status of the module. An unpublished module will still appear on the backend for administrators, but will not appear on the live site.
The Access option gives you the ability to determine which user group will be able to see the module on the frontend. Someone logged in as a registered user may be able to see a module set at that level while random visitors do not see it.
-
The Filtered Article List gives you access to item-specific settings including:
- Title - This is the title of the item as it appears in the module. You can select article title, none, or custom. If article title is selected in the Simple content provider, the simple item's title in the Filtered Article List will be used.
- Description - This is the main text body of the item. You can use HTML in this field to customize how you want the content to appear.
- Image - This field enables you to add an image which appears as a background for the item.
- Price - Enables you to place a price in for the item.
- Feature 1 - 4 - This field enables you to enter a feature that appears in a row for the item.
- Link - If set, the link will show a Read More button as well as link the title. On specific themes, it will link the image in the item, as well.
- Link Text - Allows you to set specified text to appear in the link button.
The Content Filter Rules section gives you the ability to determine how the module will pull content to make up the quotes. For example, you can have the module pull articles that are within a specific category, contain a particular name or keyword in the title, or choose specific articles. You can also modify how this content is sorted in the module. In the case of a Simple provider, this area allows you to add new items to the Filtered Article List.
Below the Content Filter Rules section are two options areas specific to the layout mode you have chosen. We have broken down the Tables Layout Options and Grids Article Defaults sections below.
-
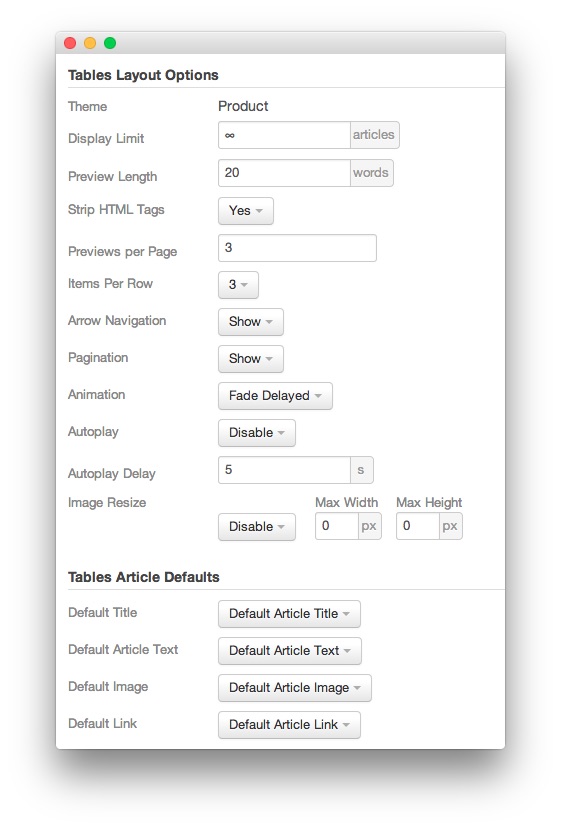
 1ThemeThis sets the theme for displaying items in the module. The Tables layout type presently only supports the Product theme.2Display LimitThe amount of items to show when rendering.3Preview LengthThis option sets the amount of words you wish to limit the preview to within the item's text field.4Strip HTML TagsThis option removes HTML tags from the item text.5Previews Per PageSets the number of items to appear at one time.6Items Per RowThis option determines how many items appear in a single row. If you have a previews per page of 4, and this is set to 2, you will have two rows of items with two items each.7Arrow NavigationThis option enables arrow navigation for visitors to switch between pages of items in the module.8PaginationThis option enables pagination, which displays the amount of pages.9AnimationThis option toggles the type of animation that appears as you transition between pages of tables.10Autoplay: Automatically switches between pages of items without a required action by the visitor.11Autoplay DelaySets the delay between page switches during autoplay.12Image ResizeAllows you to set a maximum width and/or height of images that appear in the module.13Default TitleYou can set a default title for all articles from this field. If this selection is set at
1ThemeThis sets the theme for displaying items in the module. The Tables layout type presently only supports the Product theme.2Display LimitThe amount of items to show when rendering.3Preview LengthThis option sets the amount of words you wish to limit the preview to within the item's text field.4Strip HTML TagsThis option removes HTML tags from the item text.5Previews Per PageSets the number of items to appear at one time.6Items Per RowThis option determines how many items appear in a single row. If you have a previews per page of 4, and this is set to 2, you will have two rows of items with two items each.7Arrow NavigationThis option enables arrow navigation for visitors to switch between pages of items in the module.8PaginationThis option enables pagination, which displays the amount of pages.9AnimationThis option toggles the type of animation that appears as you transition between pages of tables.10Autoplay: Automatically switches between pages of items without a required action by the visitor.11Autoplay DelaySets the delay between page switches during autoplay.12Image ResizeAllows you to set a maximum width and/or height of images that appear in the module.13Default TitleYou can set a default title for all articles from this field. If this selection is set atDefault Article Title, then the articles' given titles are used.14Default Article TextThis field allows you to set default article text for all items in the module. If this is not changed from its default, then the article's introductory text is used.15Default Article ImageDetermines which image field the module will default to when locating an image for the item.16Default LinkDetermines which link field the module will default to when locating a link for the item.
Theme: This sets the theme for displaying items in the module. The Tables layout type presently only supports the Product theme.
Display Limit: The amount of items to show when rendering.
Preview Length: This option sets the amount of words you wish to limit the preview to within the item's text field.
Strip HTML Tags: This option removes HTML tags from the item text.
Previews Per Page: Sets the number of items to appear at one time.
Items Per Row: This option determines how many items appear in a single row. If you have a previews per page of 4, and this is set to 2, you will have two rows of items with two items each.
Arrow Navigation: This option enables arrow navigation for visitors to switch between pages of items in the module.
Pagination: This option enables pagination, which displays the amount of pages.
Animation: This option toggles the type of animation that appears as you transition between pages of tables.
Autoplay: Automatically switches between pages of items without a required action by the visitor.
Autoplay Delay: Sets the delay between page switches during autoplay.
Default Title: You can set a default title for all articles from this field. If this selection is set at
Default Article Title, then the articles' given titles are used.Default Article Text: This field allows you to set default article text for all items in the module. If this is not changed from its default, then the article's introductory text is used.
Default Article Image: Determines which image field the module will default to when locating an image for the item.
Default Link: Determines which link field the module will default to when locating a link for the item.