RokSprocket: Mosaic Layout Mode
Your Guide to the Mosaic RokSprocket Layout Mode for Joomla
Mosaic

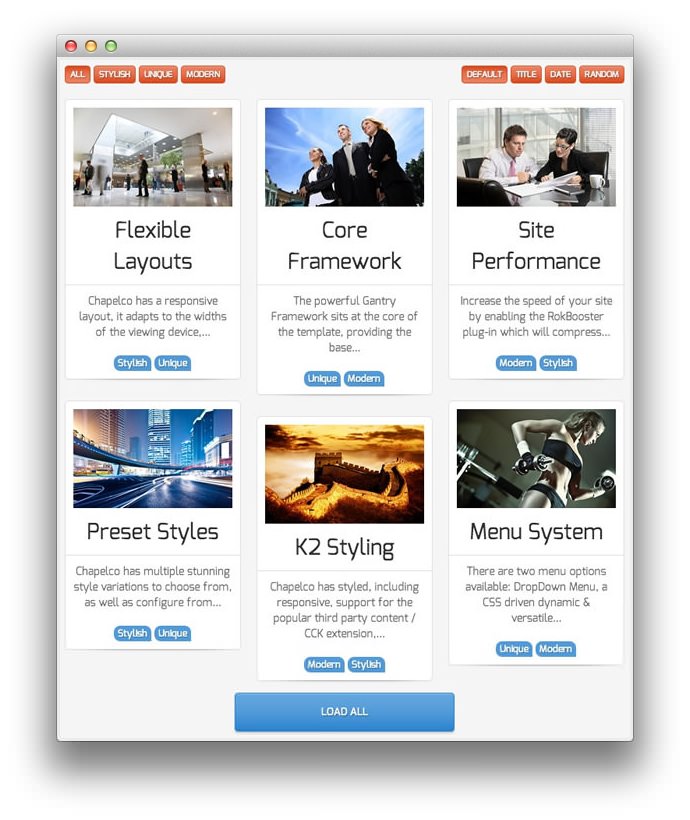
Mosaic displays content dynamically in blocks, that can be rearranged via tags or ordering commands.
Themes

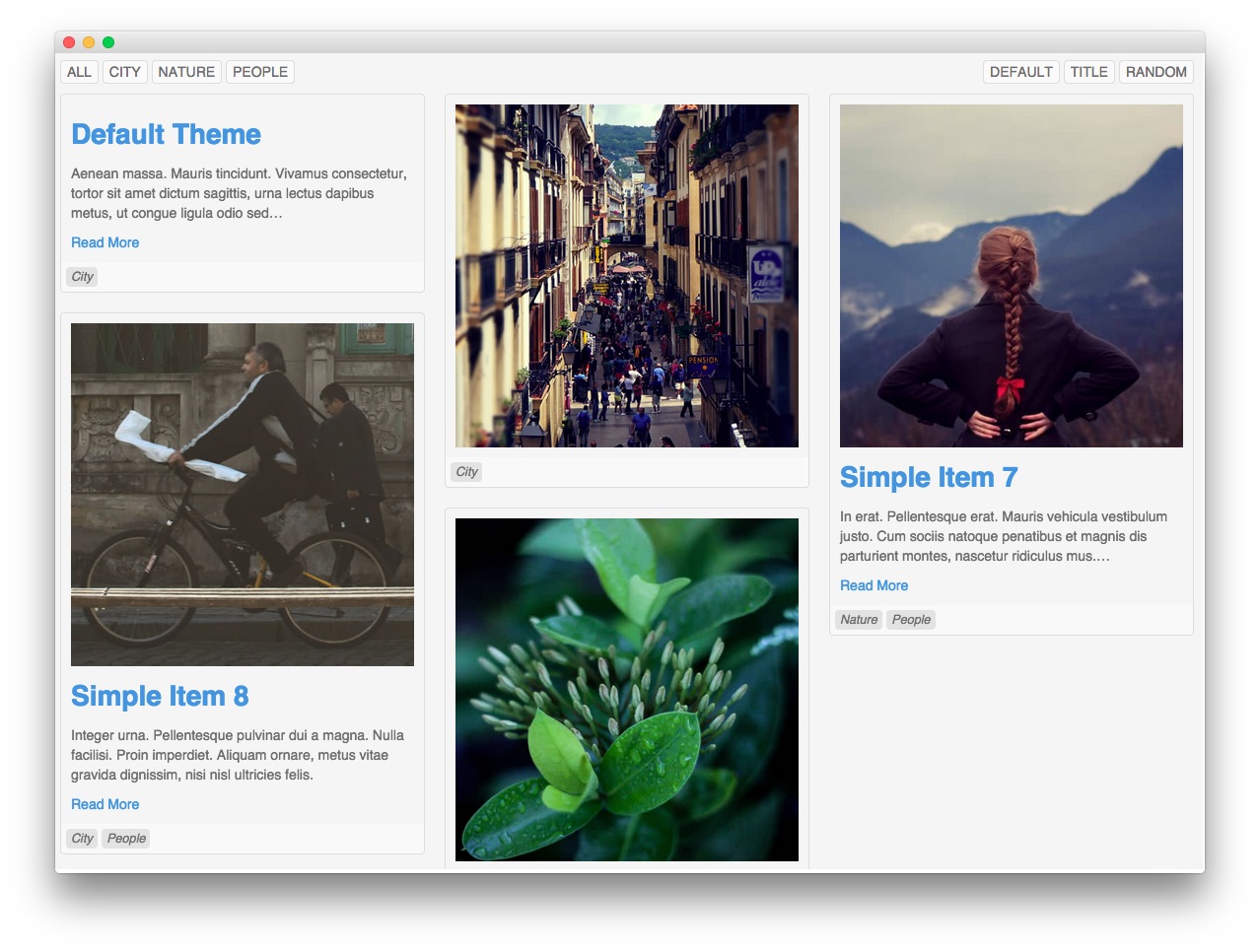
Mosaic has two built-in themes available. The Default theme gives users a content-rich mosaic view of content that can be easily rearranged and sorted. This theme is the standard for the Mosaic layout mode, and one of the most popular ways RokSprocket is used today.

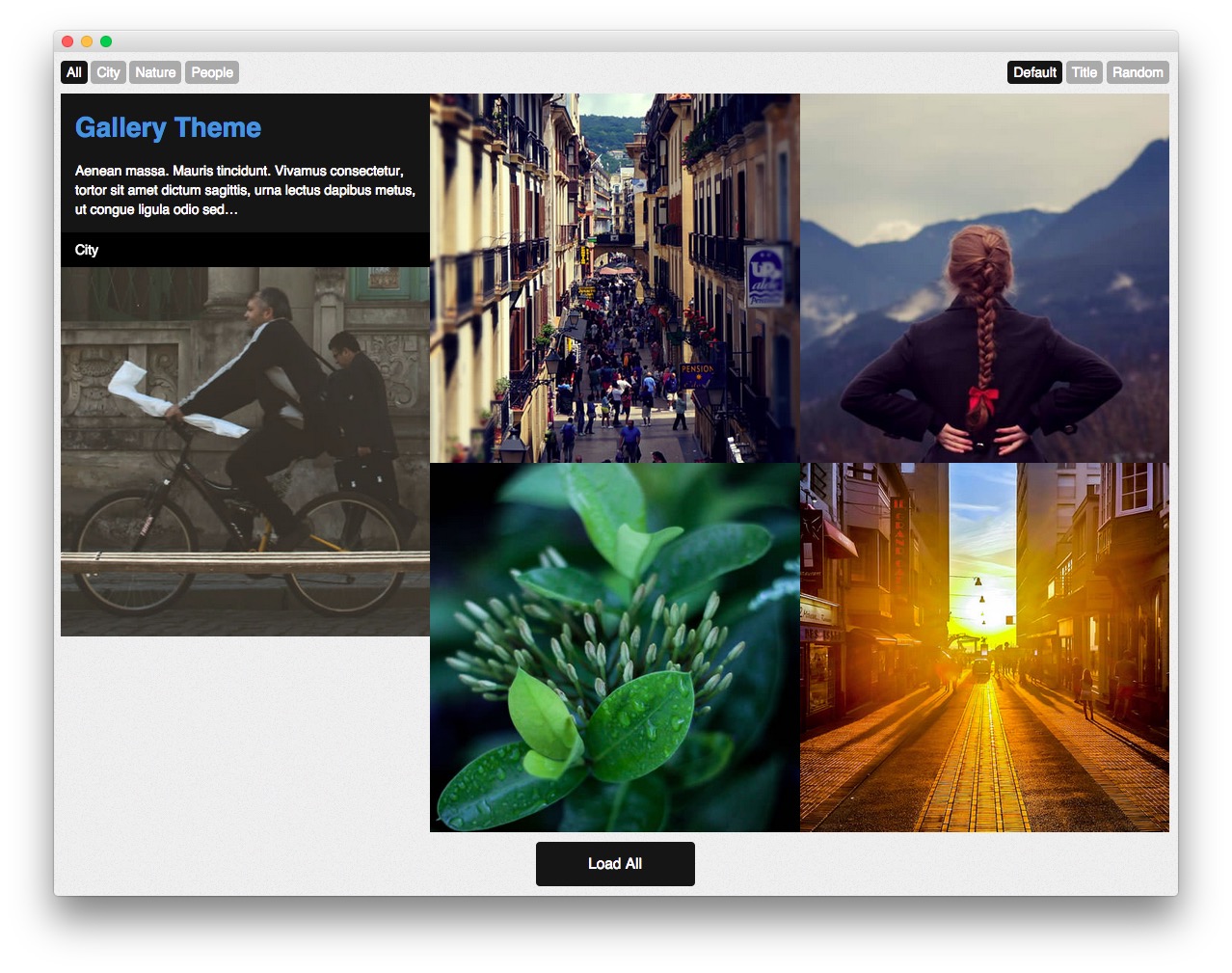
The second theme is Gallery which is just as easily rearranged, filtered, and sorted by users on the frontend, but has a modern gapless look that makes it exceptionally easy to create great looking image galleries and content presentations with minimal required effort.
Setup
-
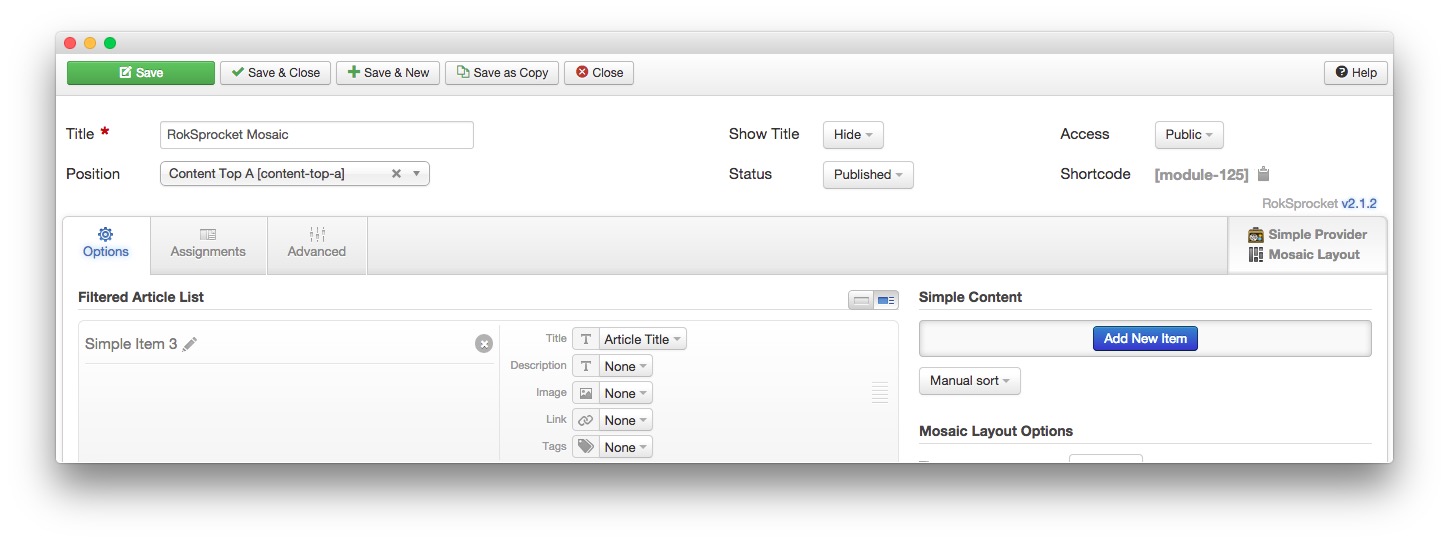
 1TitleThis is the title of your module.2Show TitleDetermines whether the title of the module will appear for visitors or remain hidden.3StatusSets the publishing status for the module.4AccessSets the access level for the module.5Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.6Layout TypeThis is where you will select the Layout Mode you wish to use for your RokSprocket Module.7Content Filter RulesSets the content filter rules for the module.
1TitleThis is the title of your module.2Show TitleDetermines whether the title of the module will appear for visitors or remain hidden.3StatusSets the publishing status for the module.4AccessSets the access level for the module.5Filtered Article List OptionsGives you access to item-specific settings for the articles title, description, image, and link.6Layout TypeThis is where you will select the Layout Mode you wish to use for your RokSprocket Module.7Content Filter RulesSets the content filter rules for the module.
The Title field gives you the ability to set a title for the module itself. Every module has to have a title, though you can opt to hide it from public view for a cleaner, more template integrated look. The Position field right below it gives you the ability to set the position within the template's layout the module should appear in.
The Show Title option gives you the ability to determine whether or not the title of the module will appear with the module on the frontend.
The Status option allows you to determine the current publishing status of the module. An unpublished module will still appear on the backend for administrators, but will not appear on the live site.
The Access option gives you the ability to determine which user group will be able to see the module on the frontend. Someone logged in as a registered user may be able to see a module set at that level while random visitors do not see it.
-
The Filtered Article List gives you access to item-specific settings including:
- Title - Allows you to override the article title in the module. The article title will be used if this is left at Default.
- Description - Allows you to set a description for the item. If this is left at Default the introtext from the article is used.
- Image - This allows you to circumvent the assigned image from the article and replace it with one specifically for the feature.
- Link - If set, the link will show a Read More button as well as link the title. On specific themes, it will link the image in the feature, as well.
- Tags - Comma separated list of tags for filtering on the frontend.
The Content Provider and Layout Type section gives you the ability to set the Layout Mode you wish to use for the module. This is often the first setting you want to pay attention to when creating a new RokSprocket module. The Content Provider can vary, but in most Joomla instances, this will default to Joomla.
The Content Filter Rules section gives you the ability to determine how the module will pull content to make up the items. For example, you can have the module pull articles that are within a specific category, contain a particular name or keyword in the title, or choose specific articles. You can also modify how this content is sorted in the module.
Below the Content Filter Rules section are two options areas specific to the layout mode you have chosen. We have broken down the Mosaic Layout Options and Mosaic Article Defaults sections below.
-
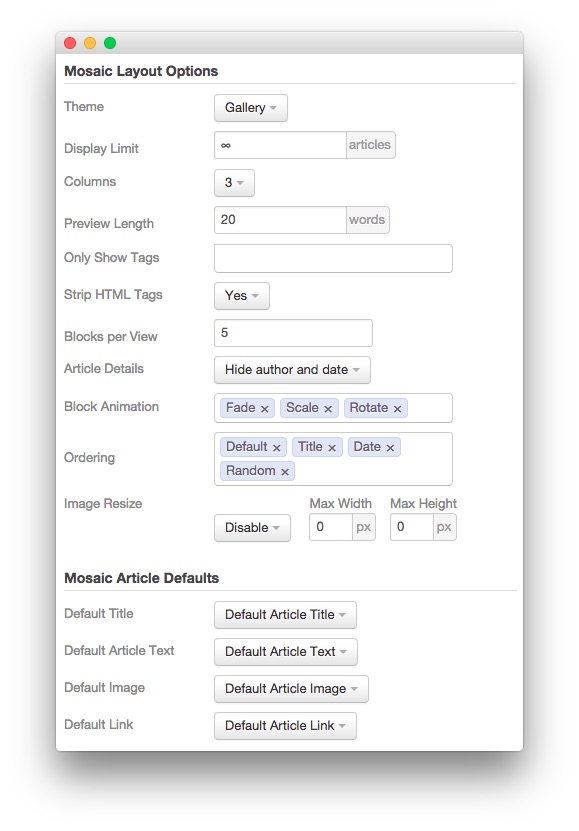
 1ThemeThis sets the theme for displaying features in the module.2Display LimitThe amount of articles to show when rendering.3ColumnsSets the number of columns articles are displayed in.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the module's article display.5Only Show TagsTags listed in this field will be the only ones that appear as filter options, and on items.6Strip HTML TagsThis option removes HTML tags from the description of an article.7Blocks Per ViewThis sets the amount of blocks that show on a page load. If the amount is lesser than the Display Limit, a Load More function will appear.8Article DetailsThis option gives you control over whether details like the author's name or publishing date appear in the module.9Block AnimationSets the combination of block animations used when rendering blocks in the mosaic.10OrderingOrdering options available to users on the frontend.11Image ResizeRenders images in the mosaic to a maximum pixel width or height as set. This may not change the size of the actual mosaic blocks in some templates.12Default TitleYou can set a default title for all articles from this field. If this selection is set at Default Article Title, then the articles' given titles are used.13Default Article TextThis field allows you to set default article text for all features in the module. If this is not changed from its default, then the article's introductory text is used.14Default Article ImageDetermines which image field the module will default to when locating an image for the feature.15Default LinkDetermines which link field the module will default to when locating a link for the feature.
1ThemeThis sets the theme for displaying features in the module.2Display LimitThe amount of articles to show when rendering.3ColumnsSets the number of columns articles are displayed in.4Preview LengthThis option sets the amount of words you wish to limit the preview to within the module's article display.5Only Show TagsTags listed in this field will be the only ones that appear as filter options, and on items.6Strip HTML TagsThis option removes HTML tags from the description of an article.7Blocks Per ViewThis sets the amount of blocks that show on a page load. If the amount is lesser than the Display Limit, a Load More function will appear.8Article DetailsThis option gives you control over whether details like the author's name or publishing date appear in the module.9Block AnimationSets the combination of block animations used when rendering blocks in the mosaic.10OrderingOrdering options available to users on the frontend.11Image ResizeRenders images in the mosaic to a maximum pixel width or height as set. This may not change the size of the actual mosaic blocks in some templates.12Default TitleYou can set a default title for all articles from this field. If this selection is set at Default Article Title, then the articles' given titles are used.13Default Article TextThis field allows you to set default article text for all features in the module. If this is not changed from its default, then the article's introductory text is used.14Default Article ImageDetermines which image field the module will default to when locating an image for the feature.15Default LinkDetermines which link field the module will default to when locating a link for the feature.
Theme sets the theme for displaying features in the module.
Display Limit sets the amount of articles to show when rendering.
Columns gives you the option to set the number of columns articles are displayed in.
The Preview Length option sets the amount of words you wish to limit the preview to within the module's article display.
Tags listed in the Only Show Tags field will be the only ones that appear as filter options, and on items.
Strip HTML Tags removes or preserves HTML tags in the description of an article.
Blocks Per View sets the amount of blocks that show on a page load. If the amount is lesser than the Display Limit, a Load More function will appear.
Article Details gives you control over whether details like the author's name or publishing date appear in the module.
Block Animation sets the combination of block animations used when rendering blocks in the mosaic. There needs to be at least one option in this field. These animations are rendered through CSS3 and may not be available on all browsers.
Ordering sets ordering options available to users on the frontend. There needs to be at least one option in this field. If only one option is present, the switcher will not appear on the frontend.
Image Resize Renders images in the mosaic to a maximum pixel width or height as set. This may not change the size of the actual mosaic blocks in some templates.
Default Title sets a default title for all articles in the module. If this selection is set at Default Article Title, then the articles' given titles are used.
Default Article Text allows you to set default article text for all features in the module. If this is not changed from its default, then the article's introductory text is used.
Default Article Image determines which image field the module will default to when locating an image for the feature.
Default Link determines which link field the module will default to when locating a link for the item.