Isotope: Recreating the Demo - Contact Page
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction
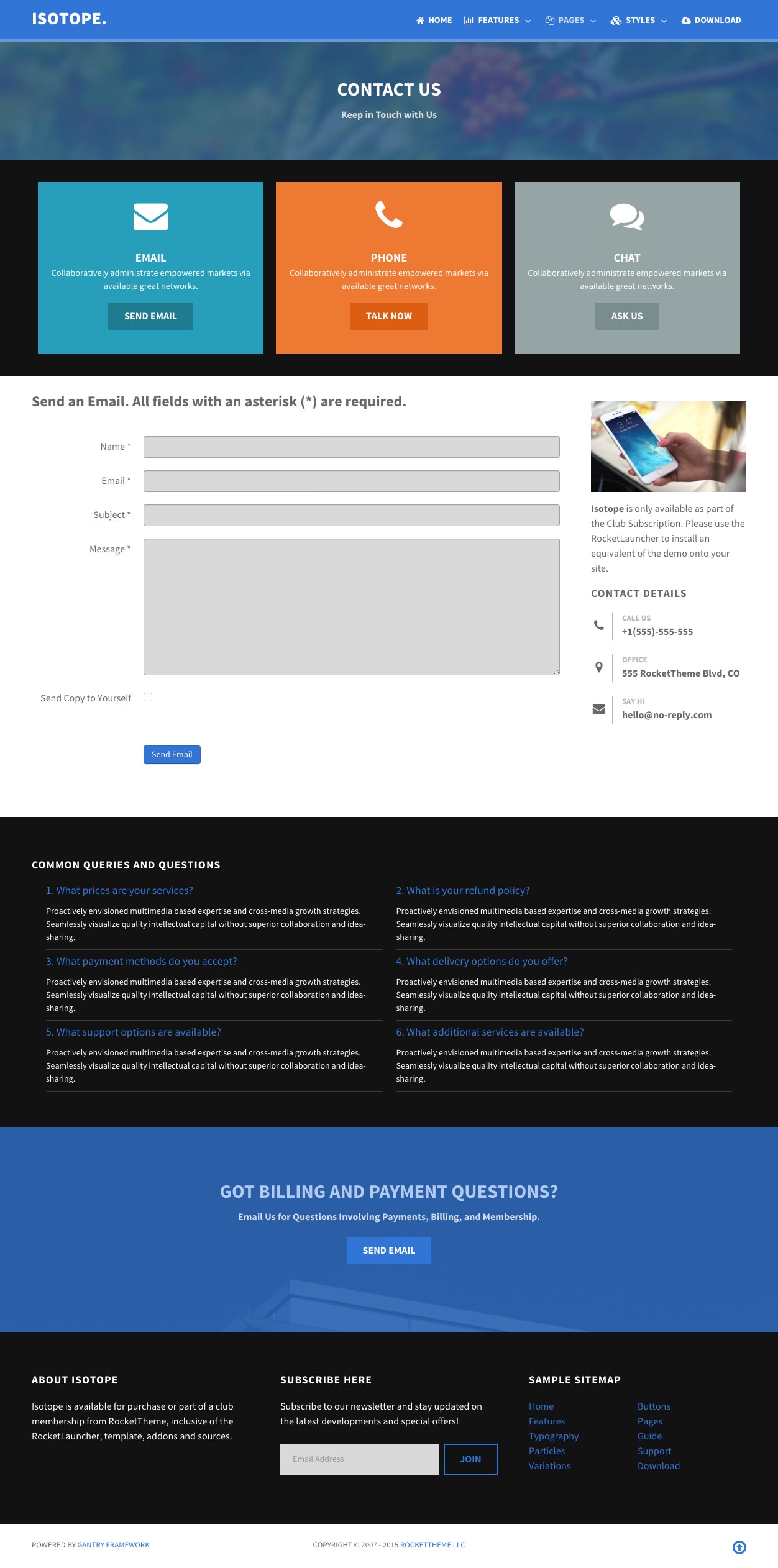
The Contact example page demonstrates how you can create a beautiful page with the Isotope theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Header - Info List (Particle)2Above - Block Content (Particle)3Mainbar - Page Content4Aside - Custom HTML (Particle)5Aside - Contact (Particle)6Expanded - Custom HTML (Particle)7Extension - Custom HTML (Particle)8Bottom - Text (Widget)9Bottom - Newsletter (Particle)10Bottom - Text (Widget)
1Header - Info List (Particle)2Above - Block Content (Particle)3Mainbar - Page Content4Aside - Custom HTML (Particle)5Aside - Contact (Particle)6Expanded - Custom HTML (Particle)7Extension - Custom HTML (Particle)8Bottom - Text (Widget)9Bottom - Newsletter (Particle)10Bottom - Text (Widget)
Header Section

This area of the page is a Info List particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact - Header |
| CSS Classes |
center g-layercontent noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Item 1 Name | Contact Us |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Header |
| Item 1 Image Style | Compact |
| Item 1 Description | Keep in Touch with Us |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | Blank |
| Item 1 Icon | Blank |
| Read More Classes | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Above Section

This area of the page is a Block Content particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact - Email - Phone - Chat |
| CSS Classes | Blank |
| Title | Blank |
| Image | Blank |
| Headline | Blank |
| Description | Blank |
| Link | Blank |
| Link Text | Blank |
| Item 1 Name | Email |
| Item 1 Title | <br />Email |
| Item 1 Icon | fa fa-envelope fa-3x |
| Item 1 Image | Blank |
| Item 1 RokBox Image | Blank |
| Item 1 Caption | Blank |
| Item 1 Sub Title | Blank |
| Item 1 Description | Collaboratively administrate empowered markets via available great networks. |
| Item 1 CSS Classes |
center box-blue
|
| Item 1 Button Label | Send Email |
| Item 1 Button Link | # |
| Item 1 Button Classes | button |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

The Mainbar section is set to 60% width and both the Sidebar and Aside sections are set to 20%.
The page's contact form is a Contact Form particle.
Settings used in our demo for each of these particles can be found below.
Contact Form
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact Form |
| CSS Classes | Blank |
| Header | Blank |
| Email Address | Custom |
| Enable reCAPTCHA | Unchecked |
| Site Key | Blank |
| Secret Key | Blank |
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Block Size | 100% |
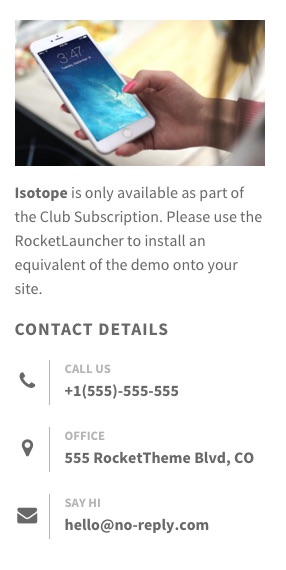
Aside Section

The Aside section is set to 20% width.
This area of the page is made up of two particles, a Custom HTML particle and a Contact particle.
Custom HTML (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Isotope Info |
| Process Shortcodes | Unchecked |
Custom Output
Enter the following in the Custom Output text editor.
<p><img src="gantry-media://rocketlauncher/pages/contact/img-01.jpg" alt="image"></p>
<p><strong>Isotope</strong> is only available as part of the Club Subscription. Please use the RocketLauncher to install an equivalent of the demo onto your site.</p>
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Contact (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact Details |
| CSS Classes | Blank |
| Title | Contact Details |
| Contact Item 1 Name | Call Us |
| Contact Item 1 Icon | fa fa-phone fa-fw |
| Contact Item 1 Value | +1(555)-555-555 |
Block Settings
| Field | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Expanded Section

This area of the page is an Infolist particle. You will find the settings used in our demo below.
Info List (Particle)
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Common Queries and Questions |
| CSS Classes | Blank |
| Title | Common Queries and Questions |
| Intro | Blank |
| Grid Column | 2 Columns |
| Info List Item 1 Name | What prices are your services ? |
| Info List Item 1 Image | Blank |
| Info List Item 1 Image Location | Left |
| Info List Item 1 Text Style | Compact |
| Info List Item 1 Image Style | Compact |
| Info List Item 1 Description | Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info List Item 1 Tag | Blank |
| Info List Item 1 Sub Tag | Blank |
| Info List Item 1 Label | Blank |
| Info List Item 1 Link | # |
| Info List Item 1 Icon | Blank |
| Info List Item 1 CSS Classes | Blank |
Extension Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Contact - Got Billing and Payments Questions? |
| CSS Classes |
center g-layercontent
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Item 1 Name | Got Billing and Payment Questions? |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Header |
| Item 1 Image Style | Compact |
| Item 1 Description | Email Us for Questions Involving Payments, Billing, and Membership. |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Send Email |
| Item 1 Link | http://www.rockettheme.com/wordpress/themes/isotope |
| Item 1 Icon | Blank |
| Read More Classes | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
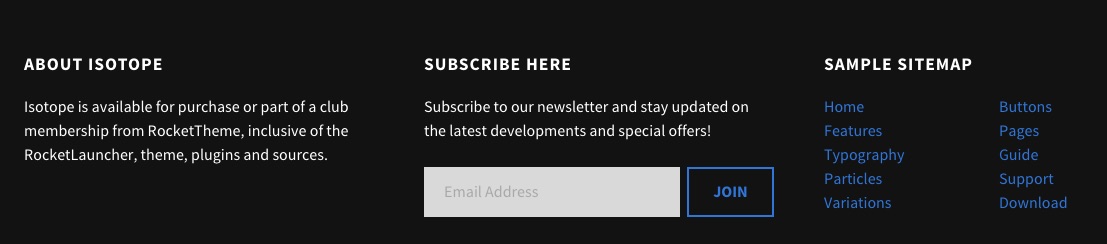
Bottom Section
-
 1Text (Widget)2Newsletter (Particle)3Text (Widget)
1Text (Widget)2Newsletter (Particle)3Text (Widget)
This area of the page is made up of three particles.
Text (Widget)
The Text widget here was placed in the Bottom A widget position. The widget position is created within the layout manager by using a Widget Position particle. The particle is assigned bottom-a as a key and gantry as its Chrome.
Below, you will find the widget settings we used in the demo:
Widget Settings
| Field | Setting |
|---|---|
| Title | About Isotope |
| Content | Isotope is available for purchase or part of a club membership from RocketTheme, inclusive of the RocketLauncher, theme and plugins. |
| Automatically Add Paragraphs | Unchecked |
| Custom class(es) | Blank |
Newsletter (Particle)
The Newsletter particle here was placed in the Bottom B widget position. The widget position is created within the layout manager by using a Widget Position particle. The particle is assigned bottom-b as a key and gantry as its Chrome.
Below, you will find the particle settings we used in the demo:
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Heading Text | Subscribe to our newsletter and stay updated on the latest developments and special offers! |
| InputBox Text | Email Address |
| Button Text | Join |
| Feedburner URI | Custom |
| Button Classes | button-4 |
Text (Widget)
The Text widget here was placed in the Bottom C widget position. The widget position is created within the layout manager by using a Widget Position particle. The particle is assigned bottom-c as a key and gantry as its Chrome.
Below, you will find the widget settings we used in the demo:
Widget Settings
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Automatically Add Paragraphs | Unchecked |
| Custom class(es) | Blank |
Content
<div class="g-grid g-sample-sitemap">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/">Home</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/overview/">Features</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/typography/"><span class="hidden-tablet">Typography</span><span class="visible-tablet">Content</span></a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/particles/">Particles</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/block-variations/">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/typography/">Buttons</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/overview/">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/wordpress/themes/isotope">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/wordpress-theme-isotope">Support</a></li>
<li><a href="http://www.rockettheme.com/wordpress/themes/isotope">Download</a></li>
</ul>
</div>
</div>