Isotope: Recreating the Demo
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Isotope can be done fairly easily. All you need is the right plugins and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Isotope Theme.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the WordPress back end. We have added most of these elements into the theme's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Widget and Particle Settings
Below, you will find the widget placement and settings for the various widget positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1NavigationLogo (Particle)2NavigationOverlay Toggle (Particle)3SlideshowFlexSlider (Particle)4ShowcaseFlexSlider (Particle)5ShowcaseCustom HTML (Particle)6AboveFlexSlider (Particle)7UtilityPromo Content (Particle)8FeatureFlipping Content (Particle)9ExpandedPopup Image Grid (Particle)10ExtensionBlock Content (Particle)11BottomTestimonials (Particle)12FooterInfo List (Particle)13FooterInfo List (Particle)14FooterCustom HTML (Particle)15FooterCustom HTML (Particle)16CopyrightBranding (Particle)17CopyrightCopyright (Particle)18CopyrightTo Top (Particle)
1NavigationLogo (Particle)2NavigationOverlay Toggle (Particle)3SlideshowFlexSlider (Particle)4ShowcaseFlexSlider (Particle)5ShowcaseCustom HTML (Particle)6AboveFlexSlider (Particle)7UtilityPromo Content (Particle)8FeatureFlipping Content (Particle)9ExpandedPopup Image Grid (Particle)10ExtensionBlock Content (Particle)11BottomTestimonials (Particle)12FooterInfo List (Particle)13FooterInfo List (Particle)14FooterCustom HTML (Particle)15FooterCustom HTML (Particle)16CopyrightBranding (Particle)17CopyrightCopyright (Particle)18CopyrightTo Top (Particle)
We have detailed how to recreate the individual widgets and particles pictured above in the links below, separated by sections found in the Layout Manager.
Not pictured here is an Offcanvas position which hosts the mobile menu. You can find out more about the Offcanvas position in the Gantry 5 documentation.
Recommended Plugins
Here is a list of RocketTheme plugins used to create the demo version of Isotope:
Many of these plugins are included with the Isotope RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
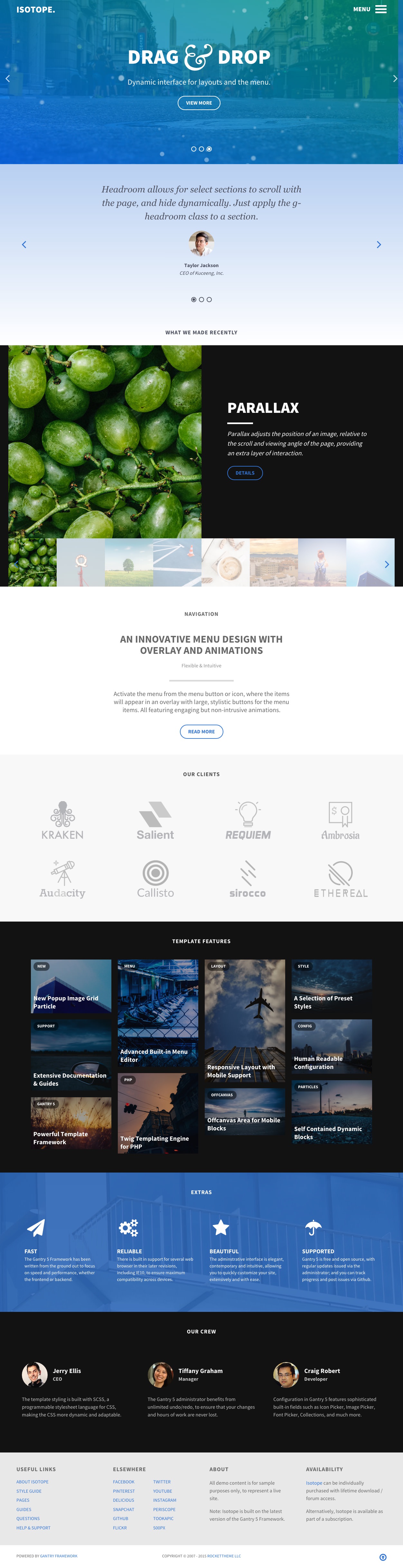
Recreating the Front Page
The front page of the Requiem demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the theme. It is because of this that several widget and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Requiem demo.
Theme Settings
The first thing you will need to do in order to set your front page apart as it appears in the demo is to create a setting outline. This can be done by navigating to Admin -> Requiem Theme -> Outlines and selecting the + icon.
You can then simply find the default outline and select the dark blue Duplicate button to create a new one based on the default outline used by your site. This will create an outline, or Style. This outline can have its own layout, style, and settings preferences.
It would be a good idea for organization to name this outline something like Requiem - Home as it would be used only for the front page of your site.
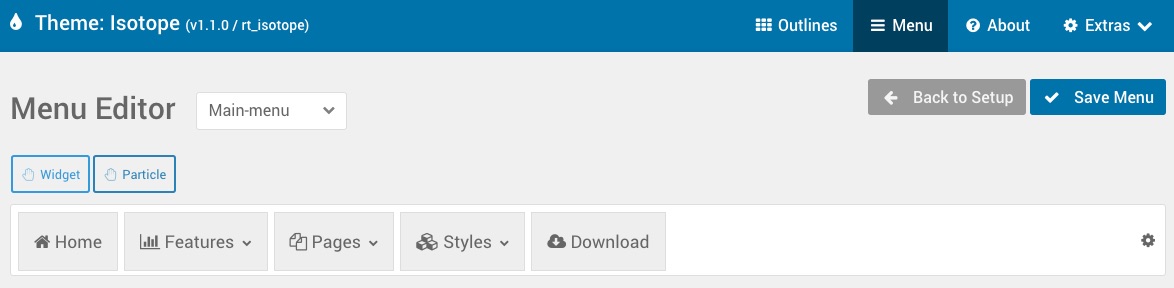
Menu Editor

Requiem has its own built-in Menu Editor which takes full advantage of WordPress's menu system, taking your WordPress menus and enhancing them before passing them to visitors on the front end. Any changes made in the Menu Editor will only affect the way it appears to the visitor, and not the way WordPress sees or uses it.
You can access the Gantry Menu Editor by navigating to Admin > Requiem Theme > Menu. You can find out more about navigating and using the Gantry Menu Editor in our documentation.
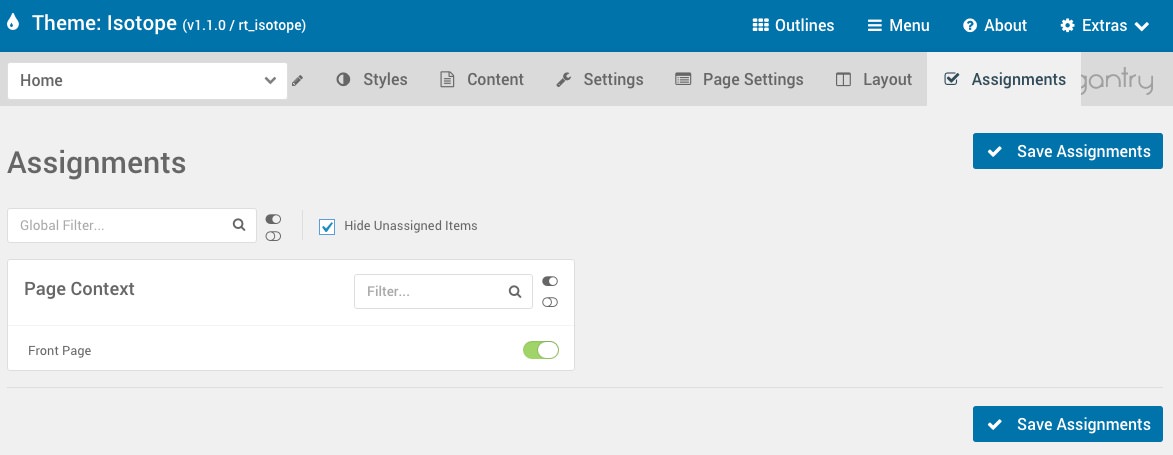
Assignments

Assignments are also managed in the Gantry Admin. This administrative panel enables you to assign theme outlines to specific menu items, pages, and other areas of your site. By navigating to Admin > Requiem Theme and selecting an outline other than the Base Outline, you will be able to assign that outline by navigating to the Assignments panel. Simply switch any menu items to on (green) that you want to assign that outline to. In the case of the Home page, we used the Front Page page, which is a blank page we created.