Isotope: Recreating the Demo - Slideshow Section
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction

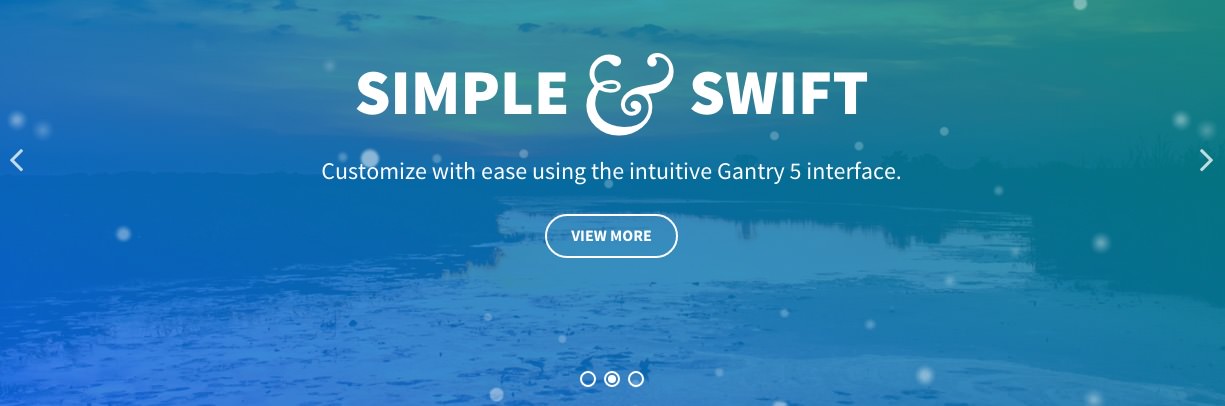
The Slideshow section includes a single FlexSlider particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
FlexSlider (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FlexSlider |
| CSS Classes | fp-slideshow-demo |
| Title | Blank |
| Layout | Slideshow |
| Thumbnail Width | 150 |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| RTL Mode | Disable |
| FlexSlider Item 1 Name | Design & Code |
| FlexSlider Item 1 Background Image | Custom |
| FlexSlider Item 1 Overlay Image | Custom |
| FlexSlider Item 1 Overlay Parallax | Enabled |
| FlexSlider Item 1 Parallax Ratio | 0.3 |
| FlexSlider Item 1 Title | Design <span class="g-ampersand">&</span> Code |
| FlexSlider Item 1 Description | An elegant, interactive and animated experience. |
| FlexSlider Item 1 Testimonial Image | Blank |
| FlexSlider Item 1 Testimonial Name | Blank |
| FlexSlider Item 1 Testimonial Position | Blank |
| FlexSlider Item 1 Link | # |
| FlexSlider Item 1 Link Text | View More |
| FlexSlider Item 1 Target | Self |
| FlexSlider Item 1 Button Class | button-3 |
NOTE: Please remove 'fp-slideshow-demo' CSS class to display images via the FlexSlider settings rather than via Demo CSS.
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.