Isotope: Recreating the Demo - Above Section
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction

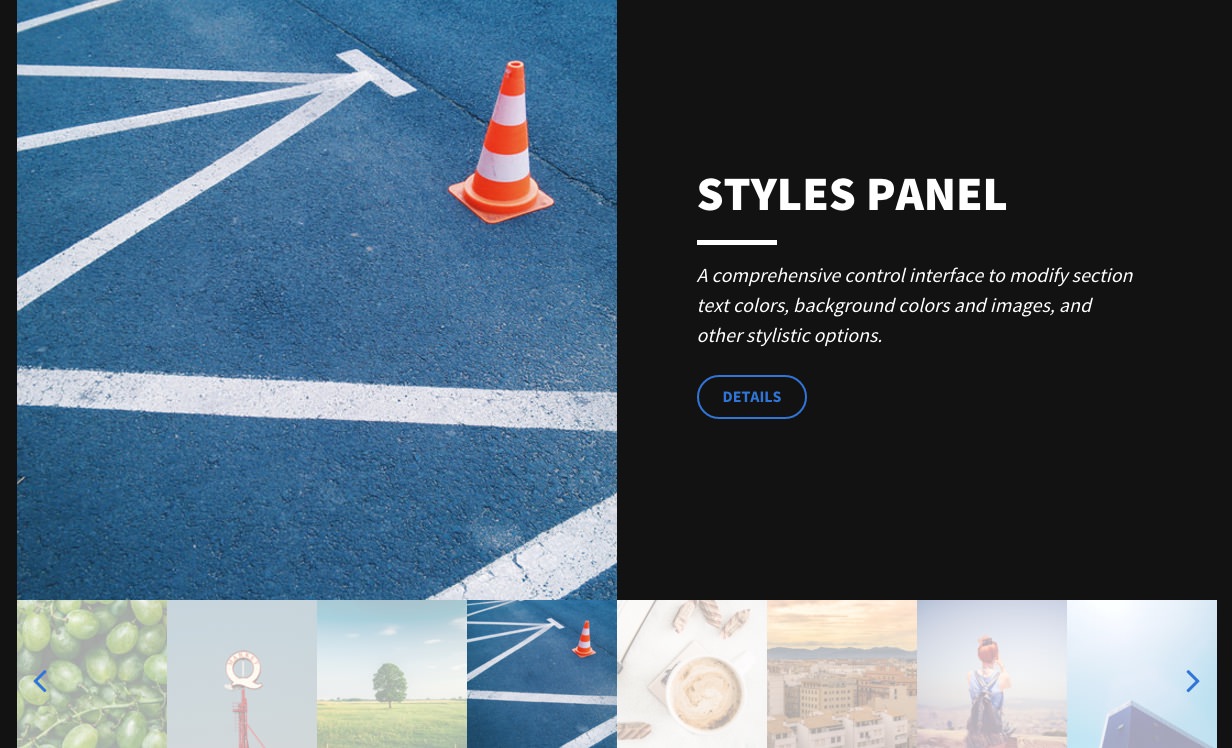
The Above section includes one FlexSlider particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
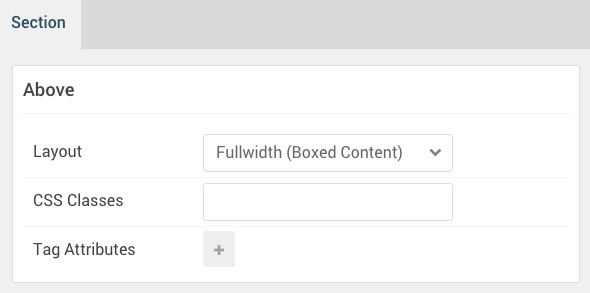
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
FlexSlider (Particle)
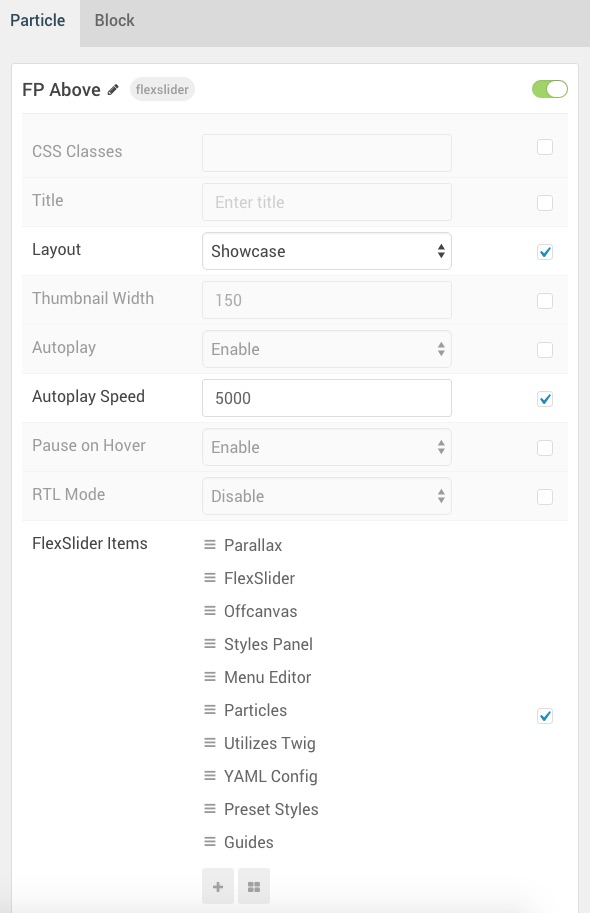
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FlexSlider |
| CSS Classes | Blank |
| Title | Blank |
| Layout | Showcase |
| Thumbnail Width | 150 |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| RTL Mode | Disable |
| FlexSlider Item 1 Name | Parallax |
| FlexSlider Item 1 Background Image | Custom |
| FlexSlider Item 1 Overlay Image | Blank |
| FlexSlider Item 1 Overlay Parallax | Enabled |
| FlexSlider Item 1 Parallax Ratio | 0.3 |
| FlexSlider Item 1 Title | Parallax |
| FlexSlider Item 1 Description | <em>Parallax adjusts the position of an image, relative to the scroll and viewing angle of the page, providing an extra layer of interaction.</em> |
| FlexSlider Item 1 Testimonial Image | Blank |
| FlexSlider Item 1 Testimonial Name | Blank |
| FlexSlider Item 1 Testimonial Position | Blank |
| FlexSlider Item 1 Link | # |
| FlexSlider Item 1 Link Text | Details |
| FlexSlider Item 1 Target | Self |
| FlexSlider Item 1 Button Class | button-3 |
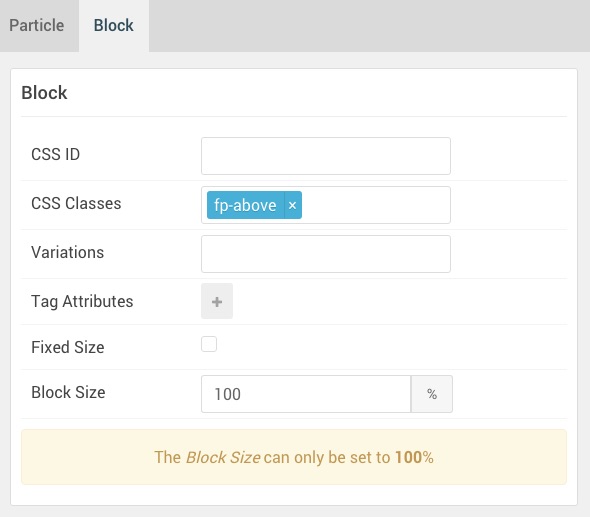
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | fp-above |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.