Isotope: Flipping Content Particle
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction

The Flipping Content particle displays images that flip when you hover over them to reveal additional text content and links.
Here are the topics covered in this guide:
Configuration
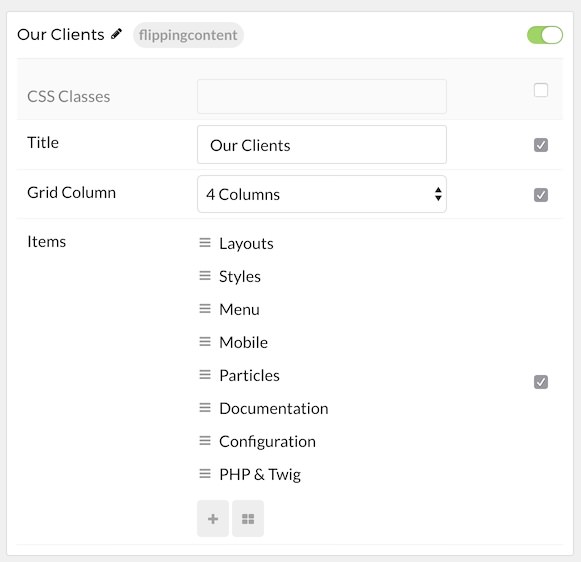
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Description | Enter a short description to appear in the particle. |
| Grid Column | Select the number of columns you want to have displayed. |
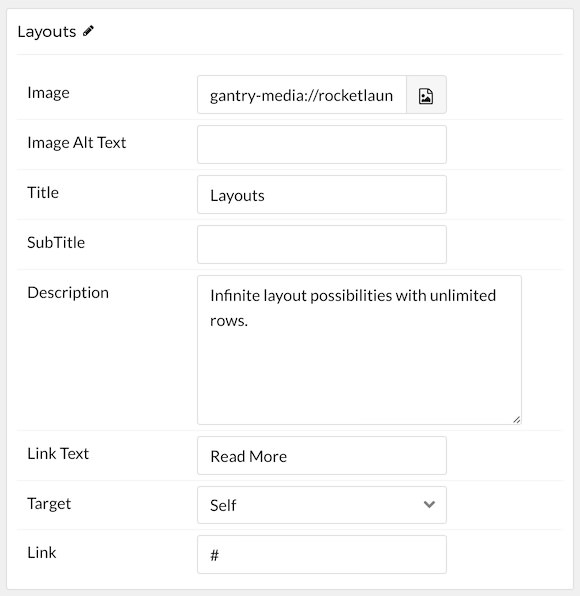
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Image | Select the image. |
| Image Alt Text | Enter alternative text for the image. |
| Title | Enter a title for the card that appears when it is flipped. |
| Subtitle | Enter a subtitle to appear under the title once the card it flipped. |
| Description | Enter your text paragraph here. This is the main body of the content that appears on flip. |
| Link Text | Text you would like to have become the link. |
| Target | Choose between Self and New Window as the target window for the link. |
| Link | Enter the URL you want the content to link to. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.