Isotope: Recreating the Demo - Portfolio Page
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction
The Portfolio example page demonstrates how you can create a beautiful page with the Isotope theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-
 1Header - Custom HTML (Particle)2Mainbar - Page Content3Above - Custom HTML (Particle)4Expanded - Custom HTML (Particle)5Extension - Custom HTML (Particle)6Bottom - Text (Widget)7Bottom - Newsletter (Particle)8Bottom - To Top (Particle)
1Header - Custom HTML (Particle)2Mainbar - Page Content3Above - Custom HTML (Particle)4Expanded - Custom HTML (Particle)5Extension - Custom HTML (Particle)6Bottom - Text (Widget)7Bottom - Newsletter (Particle)8Bottom - To Top (Particle)
Header Section

This area of the page is a Info List particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Portfolio - Header |
| CSS Classes |
center g-layercontent noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Item 1 Name | Portfolio |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Header |
| Item 1 Image Style | Compact |
| Item 1 Description | What We Have Already Done |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | Blank |
| Item 1 Icon | Blank |
| Read More Classes | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Above Section

This area of the page is a Content List particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Isotope Premium Project |
| CSS Classes | Blank |
| Title | Blank |
| Image | Custom |
| Image Tag | On Going |
| Headline | Isotope Premium Project |
| Subtitle | Website Redesign and Publishing |
| Label | Check Project |
| Link | # |
| Icon | Blank |
| Read More Classes | Blank |
| Grid Column | 3 Columns |
| Item 1 Name | Mr. Great Client |
| Item 1 Icon | fa fa-user fa-fw |
| Item 1 Text | Mr. Great Client |
| Item 1 Link | Blank |
Description
Collaboratively administrate empowered markets via plug-and-play networks. Dynamically procrastinate B2C users after installed base benefits. Dramatically visualize customer directed convergence without revolutionary ROI.
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Mainbar Section

This area of the page is a series of six Promo Image particles. We have included the details of one of these particles below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Magazine Promo Image |
| Title | Magazine |
| Promo Image | Custom |
| Promo Image Title | Magazine |
| Description | Short project description here |
| Icon Button | fa fa-file-text-o |
| Icons | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Expanded Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Upcoming Projects |
| CSS Classes |
center g-layercontent noborder
|
| Title | Upcoming Projects |
| Intro | Blank |
| Grid Column | 3 Columns |
| Item 1 Name | 404 Pages |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Collaboratively administrate empowered markets via plug-and-play networks |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | # |
| Item 1 Icon | Blank |
| Read More Classes | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Extension Section

This area of the page is an Info List particle. You will find the settings used in our demo below.
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Portfolio - 100% Satisfaction Guaranteed |
| CSS Classes |
center g-layercontent noborder
|
| Title | Blank |
| Intro | Blank |
| Grid Column | 1 Column |
| Item 1 Name | 100% Satisfaction Guaranteed |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Header |
| Item 1 Image Style | Compact |
| Item 1 Description | Will You be the Next to Join Our Happy Clients? |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Join Now |
| Item 1 Link | http://www.rockettheme.com/wordpress/themes/isotope |
| Item 1 Icon | Blank |
| Read More Classes | Blank |
Block Settings
| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
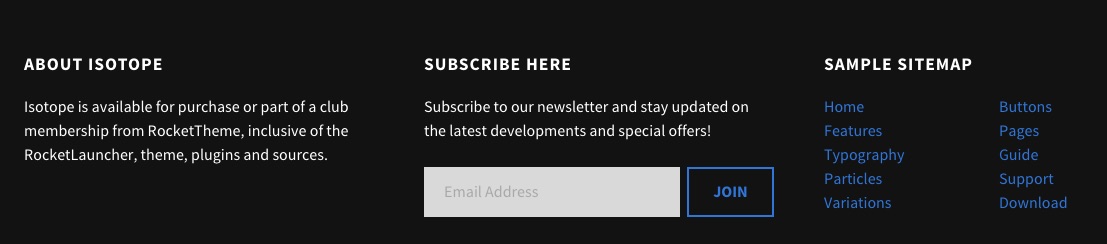
Bottom Section
-
 1Text (Widget)2Newsletter (Particle)3Text (Widget)
1Text (Widget)2Newsletter (Particle)3Text (Widget)
This area of the page is made up of three particles.
Text (Widget)
The Text widget here was placed in the Bottom A widget position. The widget position is created within the layout manager by using a Widget Position particle. The particle is assigned bottom-a as a key and gantry as its Chrome.
Below, you will find the widget settings we used in the demo:
Widget Settings
| Field | Setting |
|---|---|
| Title | About Isotope |
| Content | Isotope is available for purchase or part of a club membership from RocketTheme, inclusive of the RocketLauncher, theme and plugins. |
| Automatically Add Paragraphs | Unchecked |
| Custom class(es) | Blank |
Newsletter (Particle)
The Newsletter particle here was placed in the Bottom B widget position. The widget position is created within the layout manager by using a Widget Position particle. The particle is assigned bottom-b as a key and gantry as its Chrome.
Below, you will find the particle settings we used in the demo:
Particle Settings
| Field | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes | Blank |
| Heading Text | Subscribe to our newsletter and stay updated on the latest developments and special offers! |
| InputBox Text | Email Address |
| Button Text | Join |
| Feedburner URI | Custom |
| Button Classes | button-4 |
Text (Widget)
The Text widget here was placed in the Bottom C widget position. The widget position is created within the layout manager by using a Widget Position particle. The particle is assigned bottom-c as a key and gantry as its Chrome.
Below, you will find the widget settings we used in the demo:
Widget Settings
| Field | Setting |
|---|---|
| Title | Sample Sitemap |
| Automatically Add Paragraphs | Unchecked |
| Custom class(es) | Blank |
Content
<div class="g-grid g-sample-sitemap">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/">Home</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/overview/">Features</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/typography/"><span class="hidden-tablet">Typography</span><span class="visible-tablet">Content</span></a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/particles/">Particles</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/block-variations/">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/typography/">Buttons</a></li>
<li><a href="http://demo.rockettheme.com/live/wordpress/isotope/overview/">Pages</a></li>
<li><a href="http://www.rockettheme.com/docs/wordpress/themes/isotope">Guide</a></li>
<li><a href="http://www.rockettheme.com/forum/wordpress-theme-isotope">Support</a></li>
<li><a href="http://www.rockettheme.com/wordpress/themes/isotope">Download</a></li>
</ul>
</div>
</div>