Isotope: Recreating the Demo - Footer Section
Your Guide to Recreating Elements of the Isotope Demo for WordPress
- Isotope
- Introduction
- Key Features
- Requirements
- How to Install
- Recreate the Demo
- Theme Particles
- Theme Atoms
- Core Particles
- FAQ
- Theme Tutorials
- Overriding Particle Settings
- Adding a Custom Style Sheet
- Adding a Custom Font
- Customizing the Error Page
- Using the Font Picker
- Using the Color Picker
- Using the Icon Picker
- Creating a New Particle
- Particle YAML Field Types
- Customizing Theme Files
- Creating Layout Presets
- Creating Custom File Overrides
- Theme Font Index
Introduction

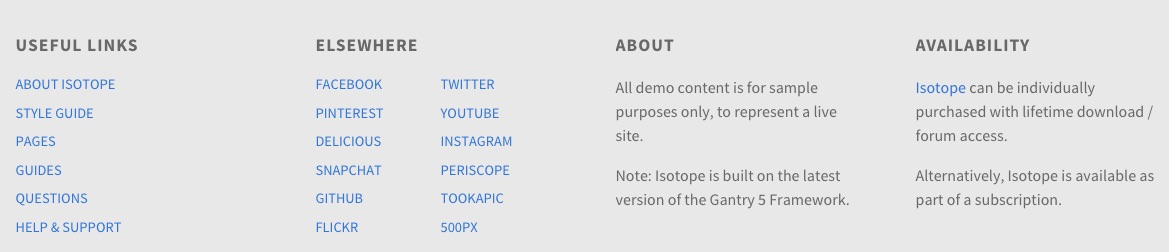
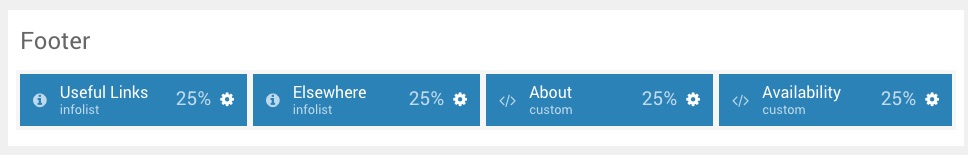
The Footer section includes four different particles, outlined in this guide.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
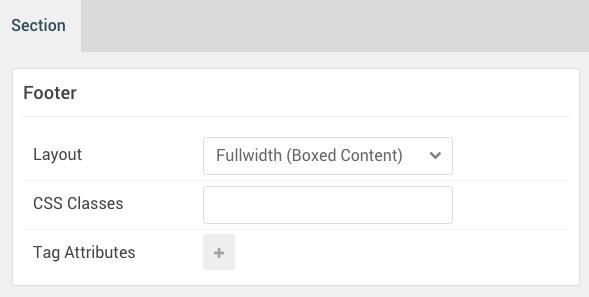
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
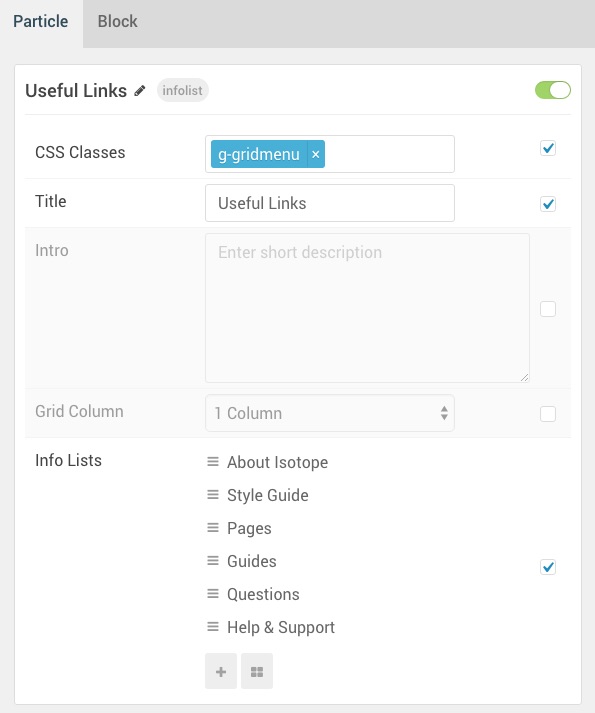
Info List (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Useful Links |
| CSS Classes | g-gridmenu |
| Title | Useful Links |
| Intro | Blank |
| Grid Column | 1 Column |
| Item 1 Name | About Isotope |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | http://www.rockettheme.com/wordpress/themes/isotope |
| Item 1 Icon | Blank |
| Item 1 Read More Classes | Blank |
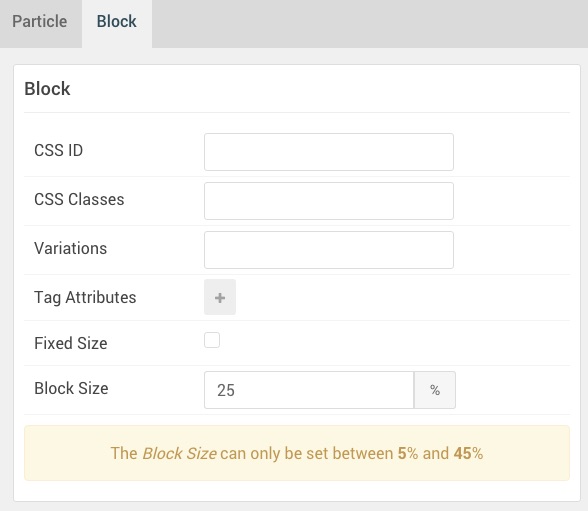
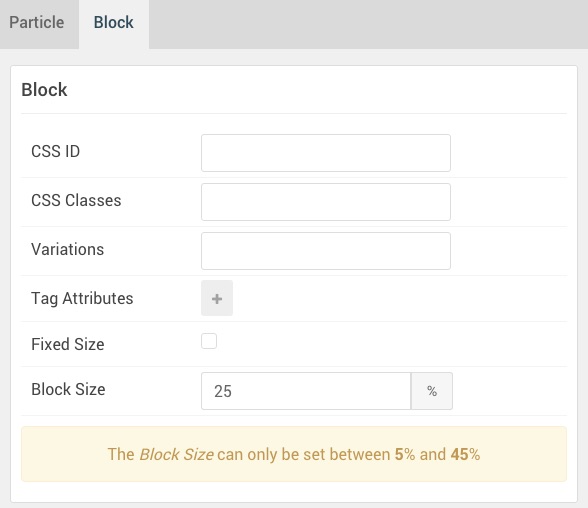
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
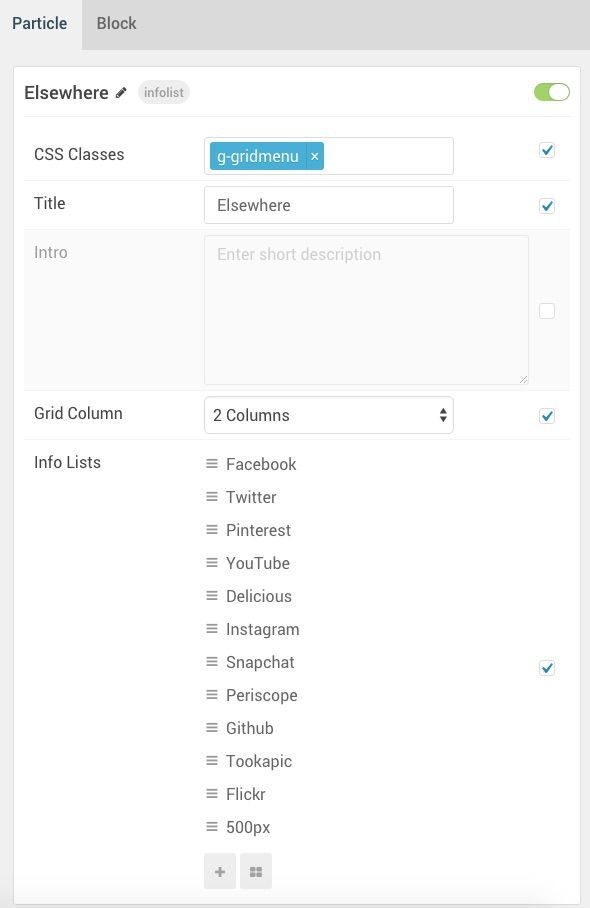
Info List (Particle) 2
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Elsewhere |
| CSS Classes | g-gridmenu |
| Title | Elsewhere |
| Intro | Blank |
| Grid Column | 2 Columns |
| Item 1 Name | Facebook |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | https://www.facebook.com/RocketTheme/ |
| Item 1 Icon | Blank |
| Item 1 Read More Classes | Blank |
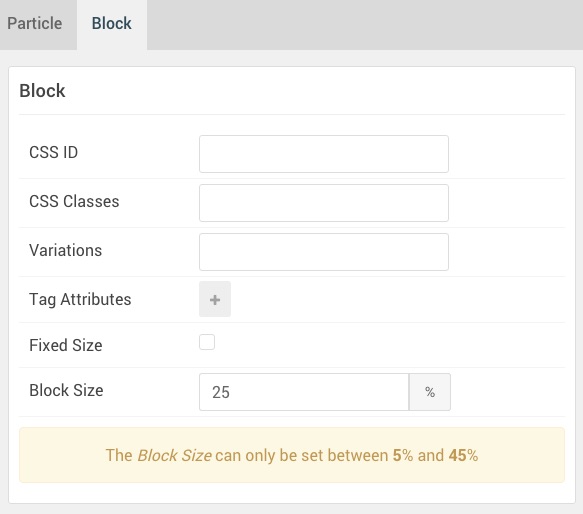
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
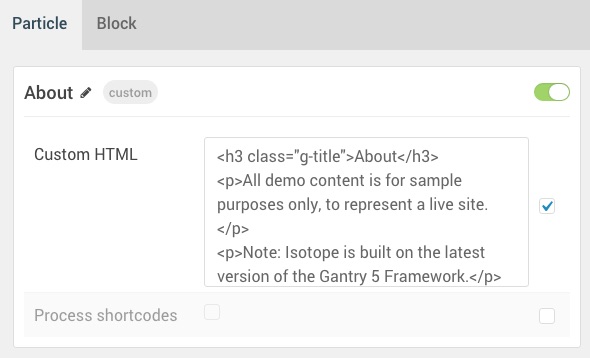
Custom HTML (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | About |
| Process Shortcodes | Unchecked |
<h3 class="g-title">About</h3>
<p>All demo content is for sample purposes only, to represent a live site.</p>
<p>Note: Isotope is built on the latest version of the Gantry 5 Framework.</p>
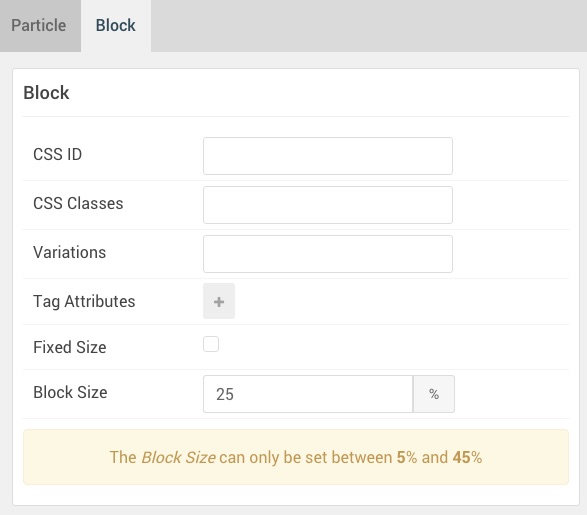
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
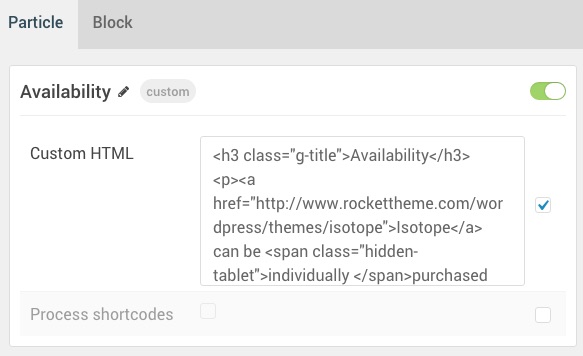
Custom HTML (Particle) 2
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Availability |
| Process Shortcodes | Unchecked |
<h3 class="g-title">Availability</h3>
<p><a href="http://www.rockettheme.com/wordpress/themes/isotope">Isotope</a> can be <span class="hidden-tablet">individually </span>purchased with lifetime download / forum access.</p>
<p>Alternatively, Isotope is available as part of a subscription.</p></div>
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 25% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.