Isotope: Recreating the Demo - Copyright Section
Your Guide to Recreating Elements of the Isotope Demo for WordPress
Introduction
-
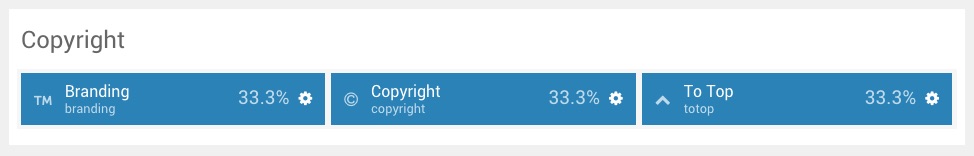
 1Branding (Particle)2Copyright (Particle)3To Top (Particle)
1Branding (Particle)2Copyright (Particle)3To Top (Particle)
The Copyright section includes three particles, Branding, Copyright, and To Top.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
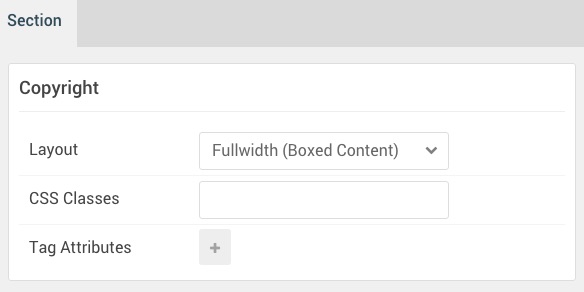
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
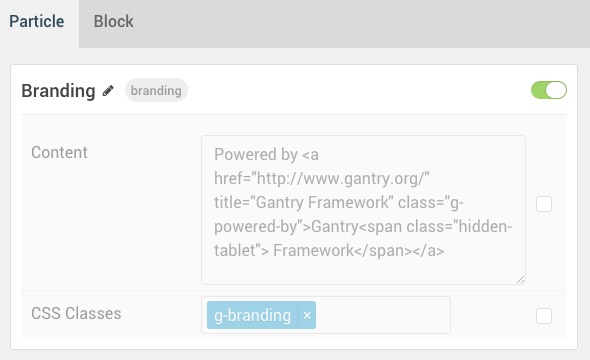
Branding (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Branding |
| CSS Classes | g-branding |
Custom HTML
Powered by <a href="http://www.gantry.org/" title="Gantry Framework" class="g-powered-by">Gantry<span class="hidden-tablet"> Framework</span></a>
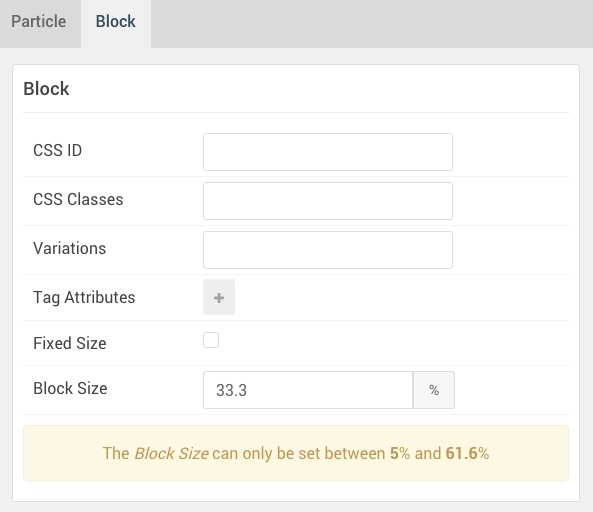
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
Copyright (Particle)
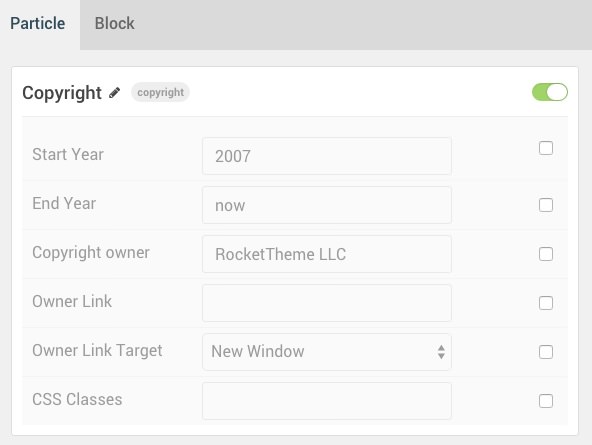
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Copyright |
| Start Year | 2007 |
| End Year | now |
| Copyright Owner | RocketTheme LLC |
| Owner Link | Blank |
| Owner Link Target | New Window |
| CSS Classes | Blank |
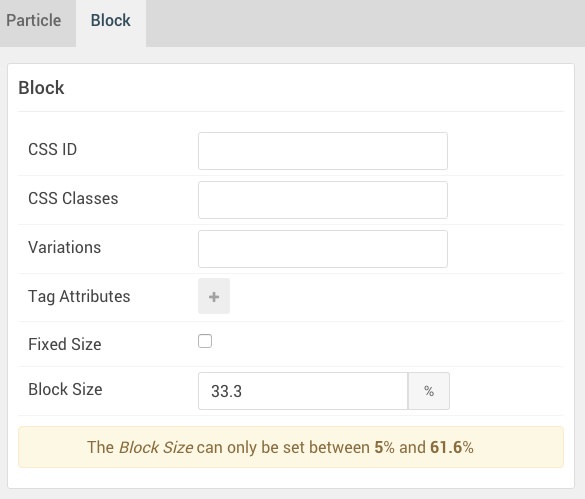
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
To Top (Particle)
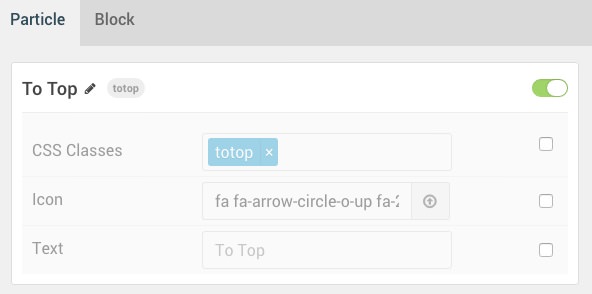
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | To Top |
| CSS Classes | totop |
| Icon | fa fa-arrow-circle-o-up fa-2x |
| Copyright Owner | RocketTheme LLC |
| Text | To Top |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.